
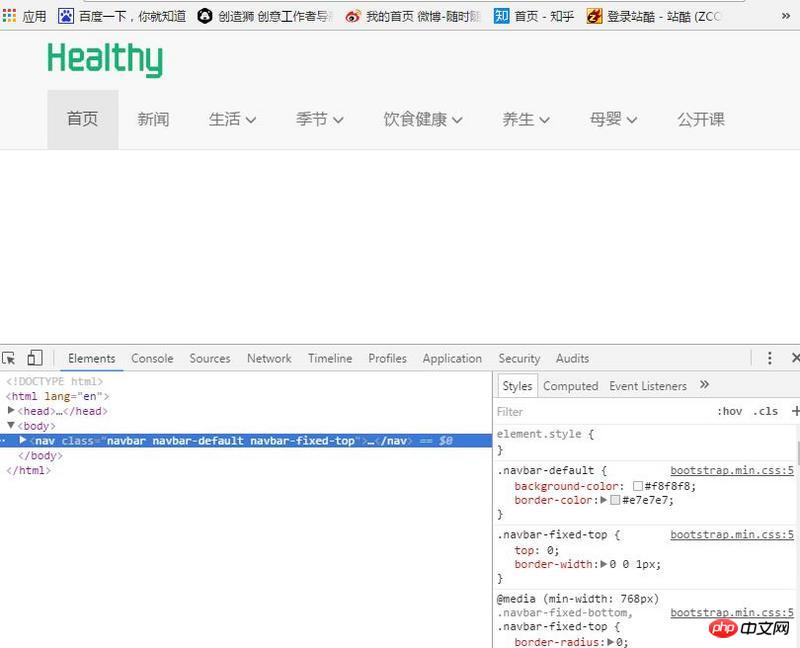
#整個問題就是如圖中所表現的一樣,當視窗縮小成sm時導覽列變成兩行,縮小到xs就正常折疊隱藏了。
我就想求教大神能不能當瀏覽器視窗縮小到sm時,就直接進行折疊。
求具體步驟!萬分感謝!
迷茫2017-06-05 11:14:46
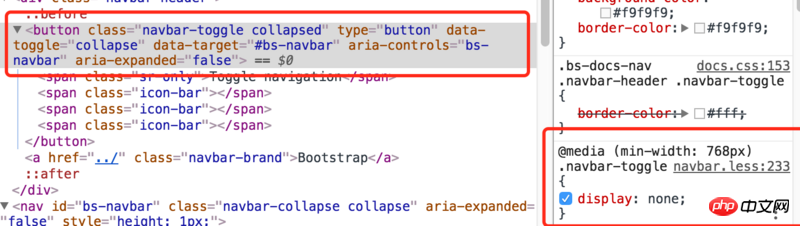
在需要折疊隱藏的寬度下調整display屬性,xs應該是768px的寬度吧,設定在最小768px寬度時display為none,小於768px的寬度就實現了正常折疊隱藏,希望能幫到你!
@media (min-width: 768px)
.navbar-toggle {
display: none;
}