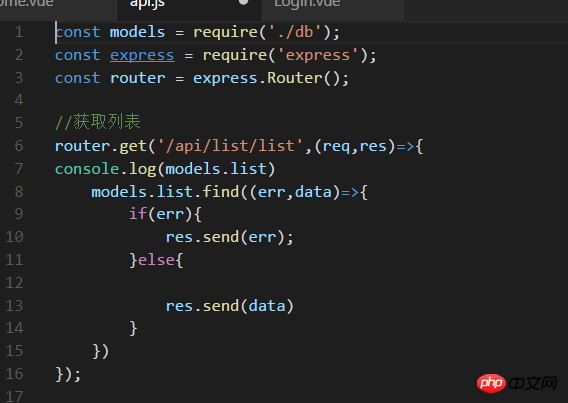
1.api.js
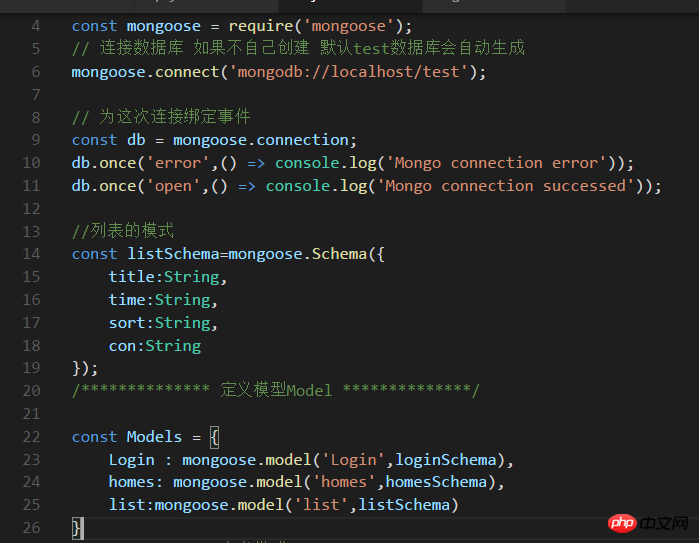
#2.db.js

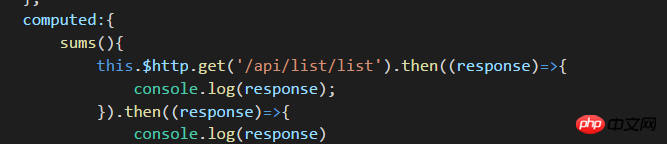
3.vue

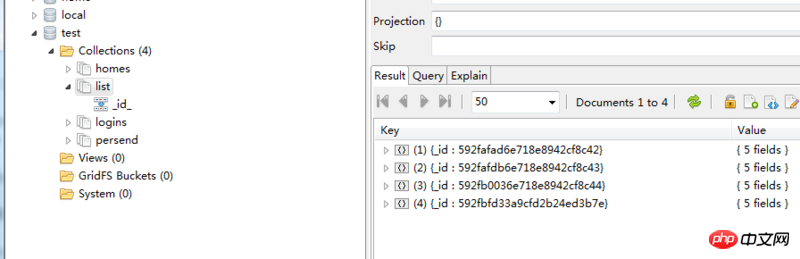
#4.資料庫

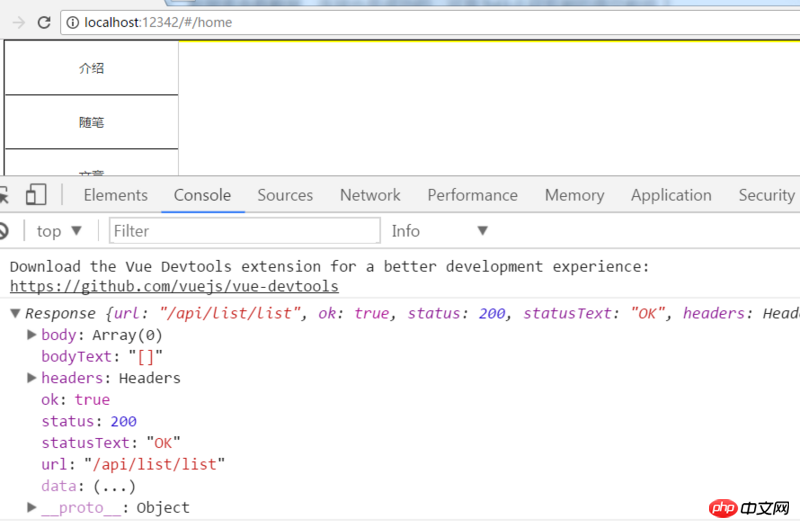
#結果是:

#就是取得到的結果是空數組,可是這個連結和資料庫都是對的,這是為什麼? ? ?
滿天的星座2017-06-05 11:10:50
這個問題的癥結如 @cheesekun 所說,是因為:mongoose會自動幫把 model 中的集合名(第一個參數)改為複數形式了。
這裡我給出了自己的試驗過程,並在下面提供了兩種解決方案。
根據題主的意思首先創建了一個簡單的項目
app.js
const express = require('express');
const app = express();
app.use('/api',require('./router/api'));
app.listen(3000, () => {
console.log('Server is running!');
});module/db.js
const mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1:27017/test');
mongoose.connection
.on('connected', _ => console.log('mongodb connect successed'))
.on('error', _ => console.log('mongodb connect failed'))
.on('disconnected', _ => console.log('mongodb connect disconnected'));
const Schema = mongoose.Schema;
const listSchema = new Schema({
name: String,
age: Number
});
const List = mongoose.model('list', listSchema);
module.exports = {
List
}router/api.js
const express = require('express');
const db = require('../module/db');
const router = express.Router();
router.get('/list', (req, res) => {
db.List.find((err,data)=>{
if(err){
console.log(err);
}else{
res.json(data);
}
});
});
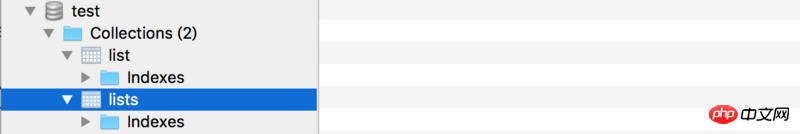
module.exports = router;透過 視覺化工具 連接到 mongodb 預先在 test 資料庫 list 集合下插入了一條文件
透過瀏覽器直接存取得到了 同題主一樣的空數組

嘗試插入一條文檔到集合中
在 module/db.js 底部透過程式碼插入一條資料
const list = new List({
name: '代码创建的数据',
age: 1
});
list.save(function (err, data) {
console.log(data);
});
重新運行,並透過瀏覽器訪問,返回了透過程式碼插入的資料
此時透過 視覺化工具 可以發現 多出了 lists 這個集合,而我們透過程式碼插入的資料就在其中

如不明確指定集合名,mongoose會自動幫把 model() 中的第一個參數改為複數形式後作為集合名
提供兩個解,都是指定集合名稱
第一種:
給 mongoose.model() 傳遞第三個參數來指定集合名稱
const List = mongoose.model('list', listSchema,'list');第二種:
給 Schema 傳遞第二個配置項來指定集合名
const listSchema = new Schema({
name: String,
age: Number
},{
collection: 'list'
});伊谢尔伦2017-06-05 11:10:50
我賭5毛。 mongoose定義model時,會給表名自動加s,而你的login和list都沒有加s
調用不到數據庫
這是我之前寫的博客,最下面有提到
mongoose深海巨坑