
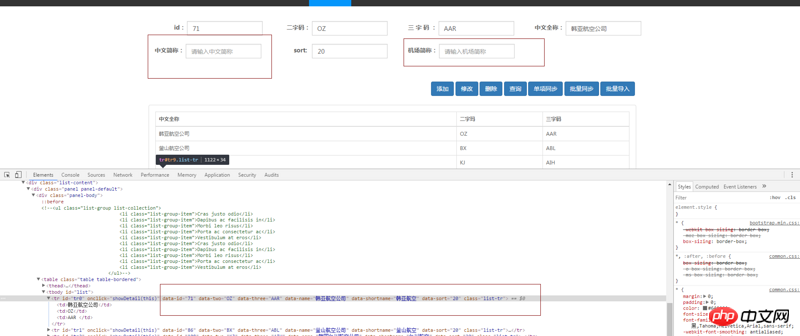
所示::中文簡稱的input裡面取不到屬性為data-shortname的值;;但是其他的能夠取到,
這是拼接表格的::
for (var i = 0; i < msg.rows.length; i++) {
$("#list").append('<tr id=tr' + i + ' onclick="showDetail(this)" data-id="'+msg.rows[i].id+'" data-two="'+msg.rows[i].two+'" data-three="'+msg.rows[i].three+'" data-name="'+msg.rows[i].name+'" data-shortname="'+msg.rows[i].shortName+'" data-sort="'+msg.rows[i].sort+'"><td>'+ msg.rows[i].name + '</td><td>' + msg.rows[i].two + '</td><td>' + msg.rows[i].three +' </td></tr>')
$("#tr" + i).attr("class", 'list-tr');
list_context=msg.rows這是點選某一行執行的方法::顯示在上面的表單中
function showDetail(str){
//console.log($(str))
var list_this=$(str)
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
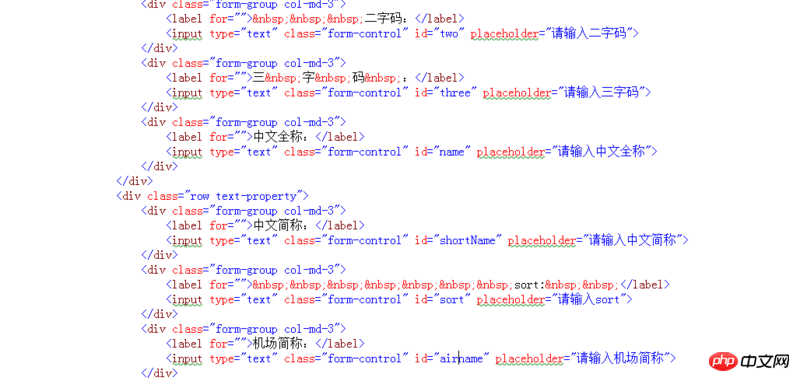
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))
}
#這是對應的頁面的表單,,,大神,,,我這是哪裡錯了,,,,實在不知道原因,望指點
某草草2017-05-31 10:43:50
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))都改下面這種
list_this.attr("data-id")