開發一個簡單的小遊戲,設計圖給的尺寸是640*1136, 做了rem適配後 在有些高度小的手機無法顯示全部內容,遊戲也不能用滾動條,該怎麼處理啊?謝謝
漂亮男人2017-05-31 10:43:37
可以參考一下這個項目中的方法:https://wa.qq.com/xplan/earth...
這個項目中有個固定區域顯示地球,軌道,小手等,如何保證在不同尺寸下它們的相對位置都相同呢?
他的方法是,在一個固定大小的區域(375 * 600)進行佈局,然後根據屏幕大小,scale這個固定區域,讓它正好被屏幕contain起來。
我覺得你的遊戲也可以用這樣的方式。
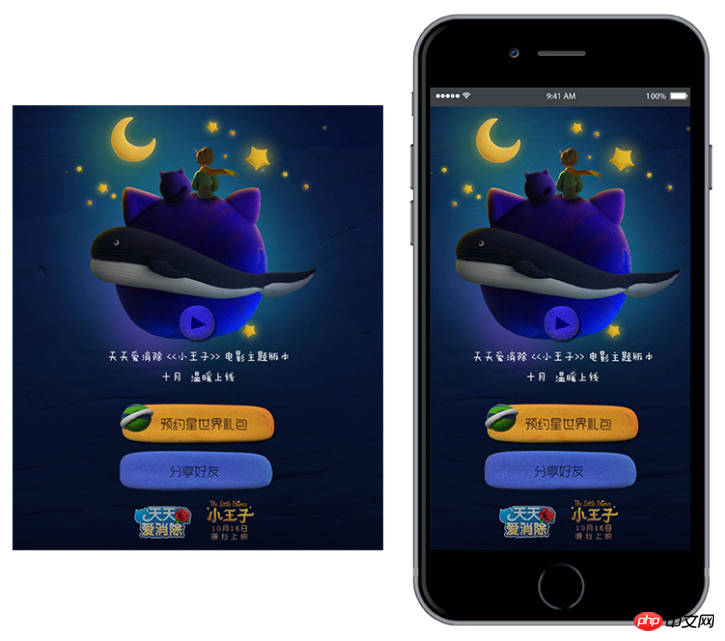
下圖是在不同尺寸下去保證一個固有比例的區域範例:

其實這樣的項目在設計的時候就不能把比例設定的太狹隘,你這個比例是按照iphone5的比例設置的,那麼其他比iphone5長或者寬的設備上顯示都會有問題(就算使用上面的方法,也需要在區域外的部分拿顏色或背景填滿)。
之前看到的例子,這個設計圖基本上是個方的,這樣他就允許在不同尺寸設備上顯示不完全一樣,但是關鍵區域都能顯示出來。