首先我在一個p裡裝了兩張圖片: base64格式的圖片 input type=file 取得的本機圖片
然後用html2canvas 合成為了一張 canvas
最後為了方便在手機裡長按儲存圖片, 我想把html2canvas合成的canvas用toDataUrl轉成base64後 用img標籤展示.
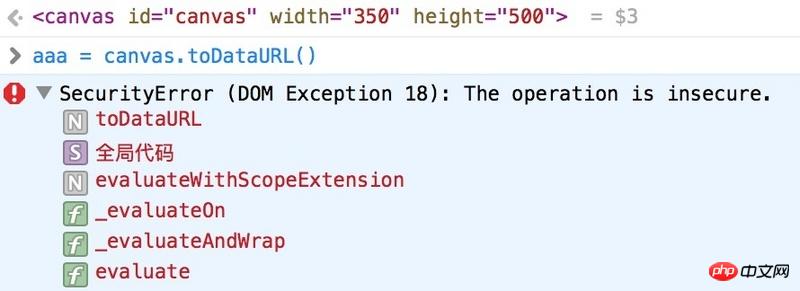
但是! 問題來了. 在safari裡報了這個錯誤, 手機裡也是沒法轉換成base64.
我的圖片全部都是base64格式的, 並沒有跨域. 在chrome裡沒有問題的. 誰知道怎麼回事嗎? 求結局

世界只因有你2017-05-31 10:43:03
canvas = document.querySelector("#canvas")??
下面是我最近寫的一個合成功能的頁面,在各設備上都能很好運行,希望能幫到你。
http://lonelymoon.linux2.jiuh...
或你給個項目鏈接,需要看看實際效果和代碼,才能給出辦法,不然只能靠猜,你試試在控制台輸入document. createElement("canvas").toDataURL() 看看能不能運行,如果能運行就代表介面沒問題,是程式碼內部的問題。