
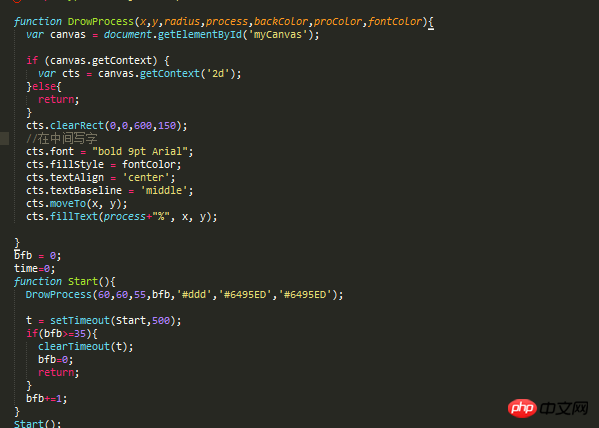
如圖在部分安卓機不相容,會出現的效果是,又1變成35的數字變化中,1沒有被刪除,和35重疊在一起,這個問題該怎麼解決啊
示範網址如下:
https://chengzhuotc.github.io...
PHP中文网2017-05-31 10:42:24
因為canvas繪製可以重疊。
可以參考下這篇部落格:
http://www.jianshu.com/p/2d51...
這篇部落格裡在每次繪製前都會使用clearRect()清除原先的矩形,你可以類似得在每次繪製文字前,清除原先文字。
但是我查了canvas的api後發現,filltext()沒有對應的clear方法,也可能是我沒找到。
所以建議你試試看:
在每次繪製前,都會繪製一個" "空字串,即
在cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)覆蓋掉之前寫的字再重寫。
希望能幫到你~