在使用angular中的$http.post請求數據的時候發現,每次請求之後的數據在控制台Network中查看數據是更新之後的數據,但是在$http.post(數據地址,參數). success(function(response){$scope.datas=response.data;
console.log(response.data.vote_options) //這是列印的資料但是跟控制台裡面查看的資料(某一個參數值)不一致,請問何故??}),請看下方具體程式碼:
var voteposturl="/Api/Share/GetVoteInfo";
var votepostparameter="&nid="+nid+"&vote_id="+$scope.voteid;
$http.post(voteposturl,votepostparameter).success(function(response){
$scope.datas=response.data; //总体数据
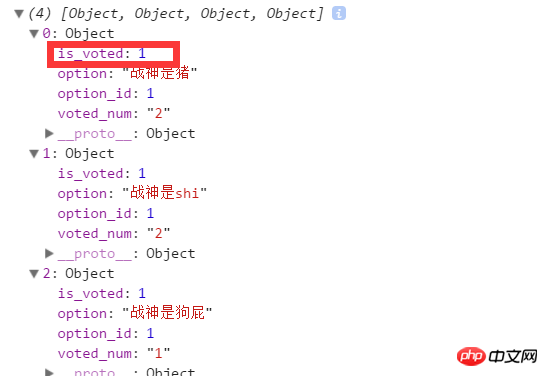
console.log(response.data.vote_options) //现打印其数据结构中具体的一个数组数据
console.log(response.data.vote_options[0].is_voted) //现打印其数据结构中具体的一个数组数据里面具体一条数据中的参数值,该参数值与在控制台查看的接口那里的数据又是保持一致,不知道为什么会这样
})
請看請求後的資料比較:
這是列印的資料 //console.log(response.data.vote_options)
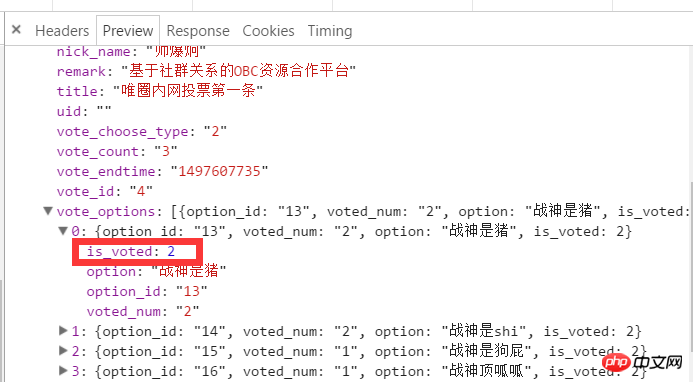
這是在控制台檢視請求該介面是network的真實資料

#有哪位大神知道是什麼原因造成的啊?因為$http快取嗎?還是因為其他原因?
伊谢尔伦2017-05-27 17:46:38
很可能是在你程式碼的某些地方修改了其值
在$scope.datas = response.data;的上面印下response.data。看看是否和console的一致