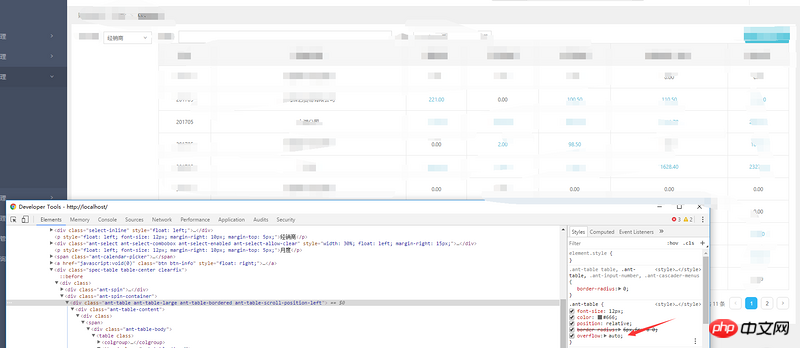
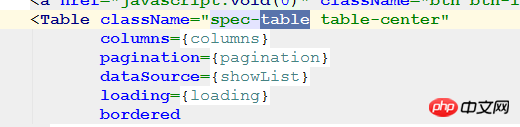
 ble預設就帶有.ant-table Class,其中有個屬性是overflow: auto;我在調試的時候發現只要把這個勾去掉,上面的介面就能完美展示,但是我現在前台都沒有手動寫這個className,我想把這個overflow: auto;屬性去掉,該怎麼辦?
ble預設就帶有.ant-table Class,其中有個屬性是overflow: auto;我在調試的時候發現只要把這個勾去掉,上面的介面就能完美展示,但是我現在前台都沒有手動寫這個className,我想把這個overflow: auto;屬性去掉,該怎麼辦? 
迷茫2017-05-24 11:41:01
如果你使用的是webpack的話,如果用到了css modules 和classnames的話,可以寫一個全域的樣式,只要優先權高於ant的就可以。
那你就可以寫
ant-input{ color:#000 }
那你就可以寫
.myname ant-input{ color:'#ccc'};而這個樣式寫在你的index.css的位置,myname就是一個全部樣式的寫法