之前用的是網路上一位兄弟改的 vue-cli 多頁面架構,呼叫 nodejs 中寫的 api程式碼:
...
function getMobileListByOneUecontrol(ip , user , password , index , length , res) {
var remotePath = '/Users/' + user + '/';
var cmdString = 'ansible-playbook ../ansible/testgetmobilelist.yml -i '+filename +' -verbose --extra-vars \"ip=' + ip + ' user=' + user + '\"';//ddd
exec(cmdString, function (err, stdout, stderr) {
var returnStr;
if (err) {
...本來是功能都沒問題的,後來更換了 原生vue-cli寫了單頁的架構,但是 npm run dev 後就報錯了:
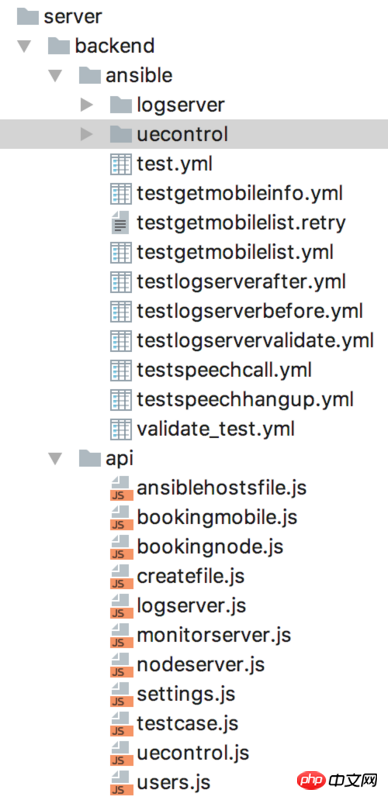
error: ERROR! the playbook: ../ansible/testgetmobilelist.yml could not be found這是我的檔案結構:

#api 的js 檔案是api 資料夾中的js 文件,呼叫的yml 檔案是ansible 資料夾中的,相對路徑這樣沒錯:ansible-playbook ../ansible/testgetmobilelist. yml
請求各位大神給點意見,小弟這裡先謝過~