先別噴我,文檔我已經看了,也谷歌了,按著文檔或搜尋到的答案設定出來的結果都不是我要的,main.js程式碼如下
axios.interceptors.request.use(
config => {
// 判断是否存在token,如果存在的话,则每个http header都加上token
// config.withCredentials = true
config.headers['X-Token'] = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh'
return config
},
err => {
return Promise.reject(err)
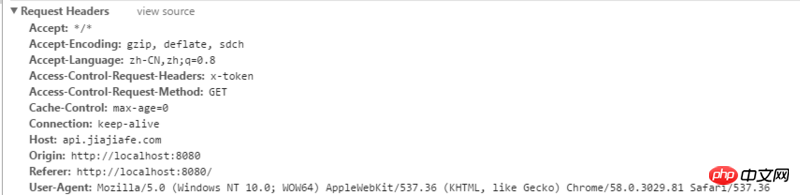
})瀏覽器輸出的結果如下
#只是多了一個Access-Control-Request-Headers:x-token
連x-token得值都沒有,不應該是在頭信息裡多一個X-Token,與"Host"等同級的屬性嗎?
不應該是
X-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh
這樣的嗎?
求解
PHP中文网2017-05-24 11:40:23
是這樣的,跨域請求,非簡單請求(不是 get、post 或存在多余的头部)时,浏览器会首先进行一个 OPTIONS 请求,这个请求来询问跨域是否被允许。Access-Control-Request-Headers 就屬於這個請求。
當伺服器回傳允許 Access-Control-Request-* 所列出的项目是(就是返回 Access-Control-Allow-*)後,瀏覽器會發送你的請求。