有一个rest服务,我的代码大致是这样
$http.jsonp(url)
.then(function(data){
console.log(data)
},function(res){
console.log(res)
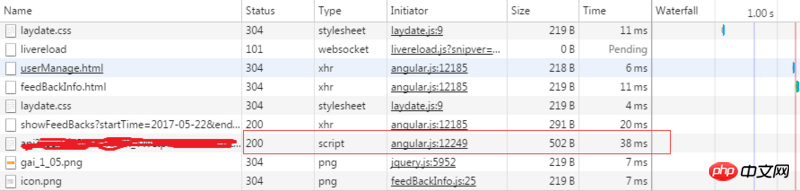
})當資料庫沒有資料時,控制台 network的資訊顯示 status是200
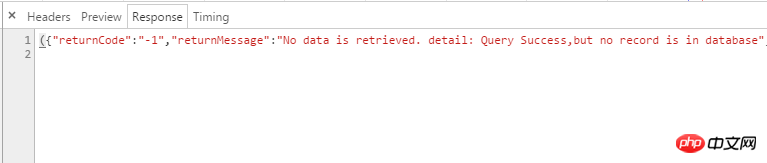
#response回傳資料
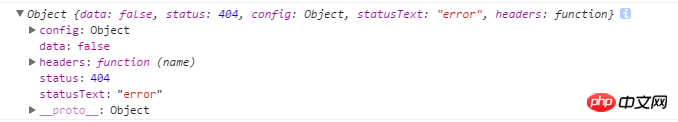
#console.log(res)印出來的訊息

#為什麼network那裡顯示的status是200,印出來就成了404了,不回傳response的資料。現在我需要當資料庫沒有資料時拿到returncode=-1 來做判斷,我該怎麼拿到這個response?
滿天的星座2017-05-24 11:39:44
URL位址需要加?callback=JSON_CALLBACK,看你Response的結果是:({"returnCode": "-1"})。正常Response的结果是:/**/angular.callbacks._0({"found":12,"posts": []});
以下是一個線上的範例:angularjs-http-jsonp-service-example,你把callback查詢參數去掉,在看一下結果哈掉。
為什麼開發者工具顯示的status是200,它只是表示HTTP請求成功。為什麼回404,
if (event) {
// JS成功加载但回调未被调用
if (event.type === 'load' &&
!callbacks.wasCalled(callbackPath)) {
event = { type: 'error' };
}
text = event.type;
status = event.type === 'error' ? 404 : 200;
}
}詳細資料請參考AngularJS httpBackend源碼。
jsonpReq only ever sets status to 200 (OK), 404 (ERROR) or -1 (WAITING) - httpBackend.js#65