vue 檔案中的關鍵程式碼差不多就下面這樣
<el-form-item>
<el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
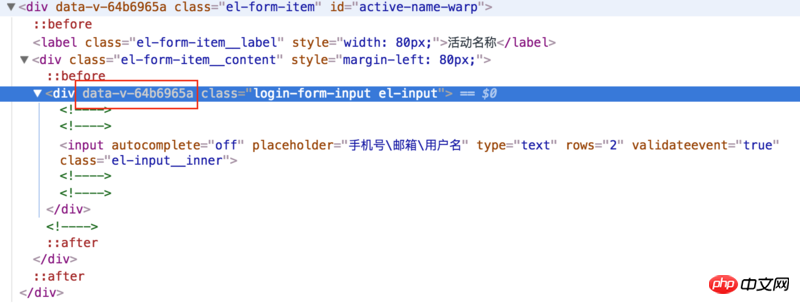
瀏覽器中渲染出來的 html

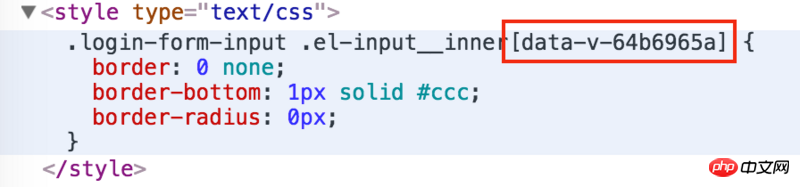
#但編譯出來的 style不知道為什麼選擇器被修改了,加了個屬性選擇器。

##我試了一下,只要是寫在 vue檔案中的樣式,編譯出來都會加一個屬性選擇器。這怎麼搞?意思是 Element-UI 只能大概訂製主題,不能改太細節的東西?
ps:好吧,应该是我自己搭的框架有问题,我的锅。因为我用 Element-UI 推荐的项目模板『element-starter』就没问题。但还是想问下为什么会这样
PHPz2017-05-24 11:39:16
樓主想覆蓋element的樣式的話,個人有那麼幾點建議:
通用樣式的覆蓋,例如基色或element元件通用樣式修改,可以放在一個css檔案(或者是scss等),在main.js 中 import。 element也提供了自訂主題的方式
非通用樣式,業務組件的樣式覆蓋可以考慮在vue單文件組件中覆蓋,此時需要注意,涉及到選擇器優先級的問題,部分樣式需要使用style的全局樣式(即不加scoped) ,使用全域樣式的時候盡量加入業務元件的根元件選擇器,以免影響其他元件中對element元件的樣式。