眾所周知,行動web開發跟web前端開發差異不大,使用的技術都是html css js;
而web app開發特別指的是用html5技術開發,之所以叫web app是因為他比較接近客戶端應用程式的使用者體驗,可以和系統深度融合,呼叫一些只有客戶端才能呼叫的功能(例如在行動裝置上利用html5開發的網頁可以存取電話、攝影機等本地功能)。
當web app載入的URL與行動網頁是同一個網站時,載入內容與網頁的呈現應該完全一樣。
然而,當我用web app載入京東網時,發現所載入的行動端網頁和京東app的呈現有一些小差異,例如:
在手機瀏覽器開啟京東網首頁得到: 點擊分類得到:
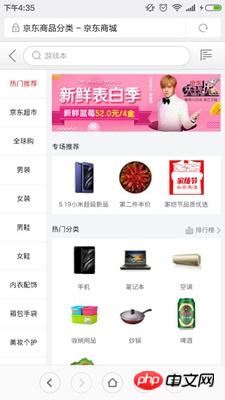
點擊分類得到:
 點擊分類同樣:
點擊分類同樣:
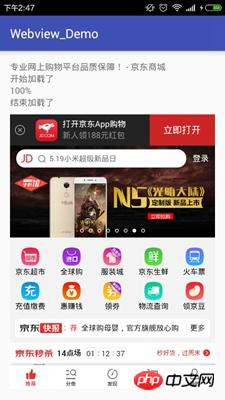
而在京東app中,首頁呈現為:
 點擊分類得到:
點擊分類得到: ##我們會發現兩者的呈現還是有不一樣的地方。 。
##我們會發現兩者的呈現還是有不一樣的地方。 。
問題有點奇葩,可能有點鑽牛角尖了,不喜勿噴。 。 。歡迎有興趣的留言~比心♥
过去多啦不再A梦2017-05-24 11:39:14
京東APP不一定就是一個webview去請求url吧?
他可能APP內打包有一套html+css+js程式碼,然後透過請求對應資料
也就是說,京東APP不是請求網頁版京東,而是有另一套實現
曾经蜡笔没有小新2017-05-24 11:39:14
你用開發者模式開啟佈局邊界,你會發現JD app的Tab,掃描按鈕,通知還有其他的是原生寫的。而webapp 中全部都是H5寫的,當然是不一樣的啦。如圖:

世界只因有你2017-05-24 11:39:14
手機瀏覽器打開的京東頁面其實就是pc端京東的頁面,url是一樣的,而app往往是pc端網站出了很久才有的產物,他們很多情況下不是一樣的技術和一樣的頁面,代碼和頁面都會有差異,只不過有的頁面會借鏡原來pc端的代碼而已,如果細心的話可以發現很多app都比它對應的pv端網頁性能要好,UI要好看或者很多新特性,比如qq空間,電腦端慢的不行,而手機端卻沒有太多的障礙,你想兩者一樣,那隻有共用一樣的前端代碼了,要求操作體驗一樣或許還要共用一樣的後端API