1.使用animation-defer或setimeout 來延遲為什麼會造成animation的卡頓,而不使用延遲是很流暢的,我移動的是一張800k的圖片,他的卡頓不是說一直會卡,比如說下面animation: moveup 0.9s ease-in-out forwards;的變成animation: moveup 0.9s ease-in-out forwards 0.4s; 的時候,他會在大概0.5s的時候卡一下?
2.
.content-up--img{
position: absolute;
top: 0;
left: 0;
z-index: 15;
}
.content-up--img.J_trans{
-webkit-transform: translateX(100%) translateZ(0);
transform: translateX(100%) translateZ(0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
perspective: 1000;
}
.content-up--img.J_end{
-webkit-animation: moveup 0.9s ease-in-out forwards;
animation: moveup 0.9s ease-in-out forwards;
}
@-webkit-keyframes moveup {
0%{
-webkit-transform: translateX(100%) translateZ(0);
transform: translateX(100%) translateZ(0);
}
60%{
-webkit-transform: translateX(-32px) translateZ(0);
transform: translateX(-32px) translateZ(0);
}
100%{
-webkit-transform: translateX(0) translateZ(0);
transform: translateX(0) translateZ(0);
}
}
@keyframes moveup {
0%{
-webkit-transform: translateX(100%) translateZ(0);
transform: translateX(100%) translateZ(0);
}
60%{
-webkit-transform: translateX(-32px) translateZ(0);
transform: translateX(-32px) translateZ(0);
}
100%{
-webkit-transform: translateX(0) translateZ(0);
transform: translateX(0) translateZ(0);
}
}
主要的程式碼是上面的css,後面用js 加入類別名稱來達到目的
3.在手機端測試會卡,電腦端沒問題,報錯訊息沒有,就是不添加延遲的時候,動畫可以很流暢的進行,添加延遲的時候,就會根據添加延遲的時間,0.4s或者0.6s等,在不同的位置卡一下,這個在電腦上測試沒問題,但是在手機上測試就會卡,我的手機是安卓的。
4、在電腦上搜過各種答案進行優化
/a/11...,
本來使用left,後來改了學會了使用transform
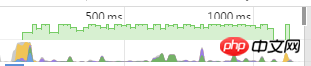
5.最後得到的結果是
看起來沒什麼問題,沒有紅色,想知道有可能是什麼原因呢
黄舟2017-05-24 11:39:02
CSS您添加了translateZ(0)開啟了硬體加速,這塊其實也卡了,不過是在頁面加載CSS時候,所以播放的時候不會有感覺卡頓;您可以理解成,動畫是有一個預載入過程的,發生在由瀏覽器呈現器交付給硬體計算後返回結果這個過程中(您可以由兩種不動的動畫方案,JS使用timeout與不使用Timeout,檢查內存可見;當然,動畫複雜\幅面特別大才會顯著的看出兩者的內存差距),但是,您JS控制,就人為的延後了預載入的過程,把延遲的動畫與當前動畫分離計算,一些跑計算量大的(陰影與透明)就會明顯的閃動,跳幀,甚至卡頓;
當然,還有另一個極端的例子:就是transform,transition,animation混用...兩個動畫切換的時候,需要切換預先載入的動畫過程,也會發生以上情況;
抱歉,話多了;PS:chrome和FF,IE10已經支援w3c標準寫法了;
.content-up--img{
position: absolute;
top: 0;
right:0;
z-index: 15;
}
.content-up--img.J_trans{
transform: translateZ(0);
backface-visibility: hidden;
perspective: 1000;
}
.content-up--img.J_end{
animation: moveup 0.9s ease-in-out;
}
@keyframes moveup {
0%{
transform: translateX(0);
}
60%{
transform: translateX(-32px);
}
100%{
transform: translateX(-100%);
}
}