1.剛開始自學html和CSS,想在一個區塊內定義兩種字體,是用了類別選擇器,但是定義好後在頁面卻沒看到字體的變化(就還是預設的大小和顏色),請問是選擇器出錯還是代碼錯了இ௰இ
2這是html的程式碼
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
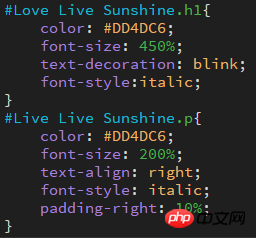
</p>這是CSS的
#拜託各位大大了