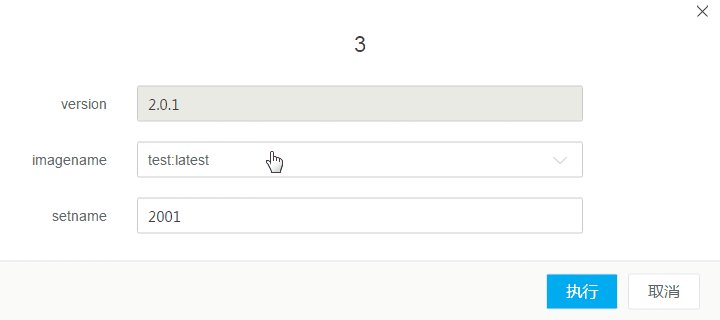
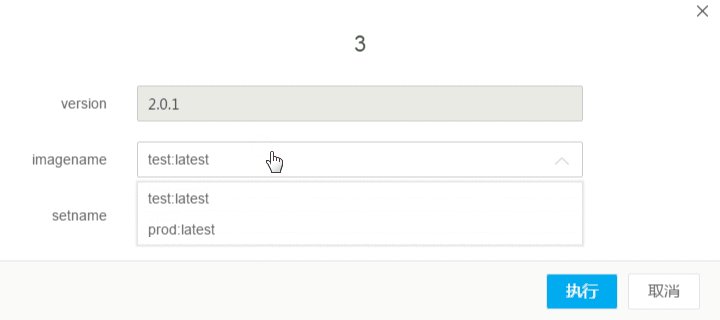
直接上gif圖吧:

#程式碼:
模版:
<template id="dropdown">
<p class="dropdown" :class="[extClass, {'open': open}]">
<p class="dropdown-wrapper" @click="open = !open">
<input class="dropdown-selector" :value="currentItem.name" readonly="readonly">
<i class="bk-icon icon-angle-down dropdown-icon"></i>
</p>
<transition name="toggle">
<p class="dropdown-list" v-show="open">
<ul>
<li class="dropdown-list-item" v-for="(item, index) in list" @click="selectItem(index)">
<p class="text">{{ item.name }}</p>
<p class="tools" v-if="tools !== false">
<i class="bk-icon icon-edit dropdown-list-icon" v-if="tools.edit" @click="editFn(index)"></i>
<i class="bk-icon icon-close1 dropdown-list-icon" v-if="tools.del" @click="delFn(index)"></i>
</p>
</li>
<li class="dropdown-list-item" v-if="hasCreateItem" @click="createFn">
<p class="text">
{{ createText }}
</p>
</li>
</ul>
</p>
</transition>
</p>
</template>CSS:
.toggle-enter-active,
.toggle-leave-active{
transition: transform .3s cubic-bezier(.23, 1, .23, 1), opacity .3s cubic-bezier(.23, 1, .23, 1);
transform-origin: center top;
}
.toggle-enter,
.toggle-leave-active{
transform: translateZ(0) scaleY(0);
opacity: 0;
}
.dropdown{
position: relative;
width: 100%;
&.open{
border-color: #57a3f1;
.dropdown-icon{
transform: translateZ(0) rotate(180deg);
}
}
&-icon{
position: absolute;
top: 13px;
right: 10px;
font-size: 12px;
color: #d3d3d3;
transition: transform linear .2s;
/*backface-visibility: hidden;*/
}
}去掉了一些不相關的樣式,現在已知的情況是在Chrome中下拉框右側小三角的過渡效果導致文字模糊和抖動的,如果給加上backface-visibility: hidden;,文字不會抖動,但依然模糊。在Firefox下文字會有看似一像素的加粗,不過我覺得可以接受了,反而是IE9下不會有這種問題。 。求大神指導!
滿天的星座2017-05-24 11:37:53
發現是transform: translate(-50%, -50%)导致抖动和模糊,改成transform: translate3d(-50%, -50%, 0)会解决一部分问题,主要是transform:translateZ(0)的功勞。但所有文字還是會有一定程度的模糊,不知道是為什麼? ?
----------------update-----------------
又整理了一下程式碼,現在的情況是這樣的,當給dialog-wrapper加上transform:translate3d(-50%, -50%, 0)的时候,文字不会抖动了,但是会模糊。如果给下拉框的小三角加上backface-visibility: hidden;文字也不會抖動,但還是模糊。我看再寫一個簡單的demo來更好的解釋這個問題吧。 。這個問題在專案中經常出現,一直沒找到適合的解決方案。 。