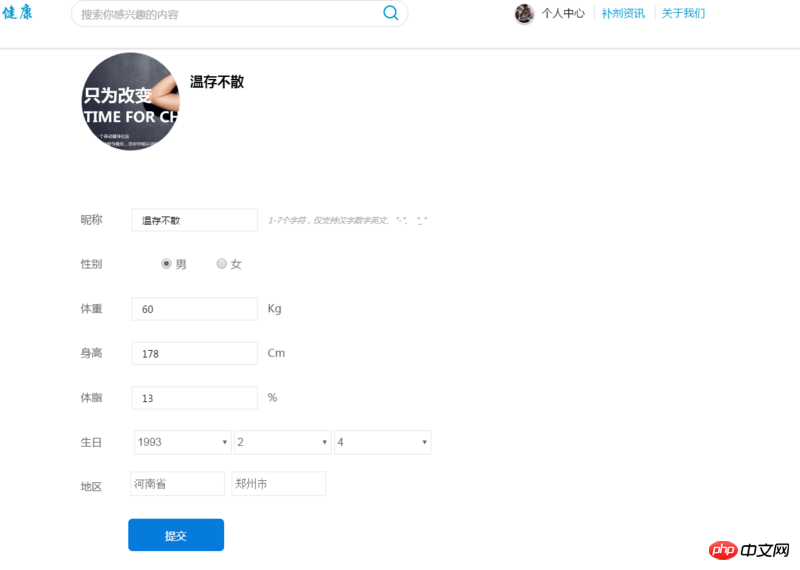
我在設定頁面上點擊提交以後,想讓上面的頭像跟著一起改變,頭部是引入的文件,可以實現一起刷新的效果嗎? ? ?

#在下面點擊提交,最上面的頭像改變了,右上角小的沒有改變

頭是用引入的


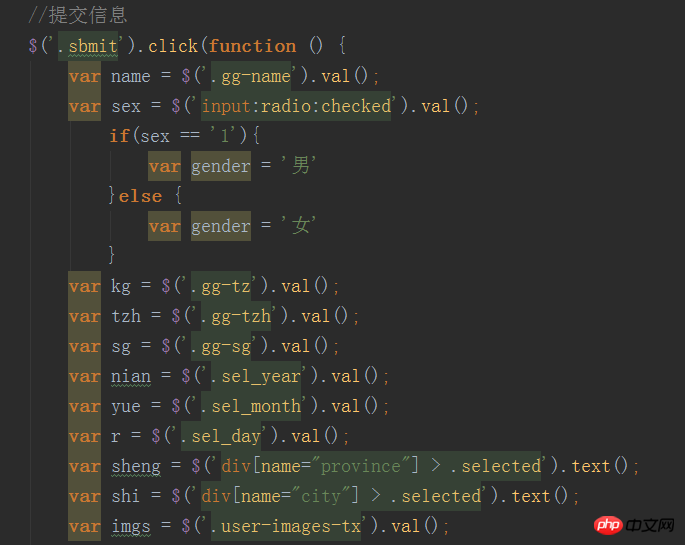
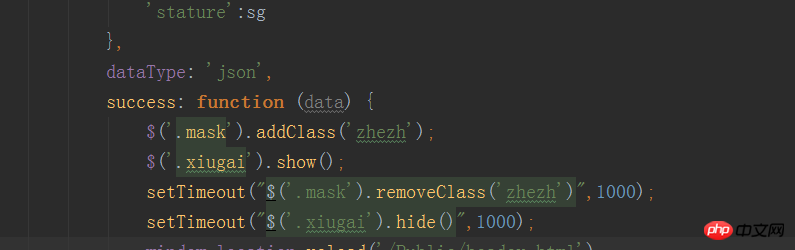
##這是提交成功以後的ajax請求,請問我該怎麼做
PHPz2017-05-24 11:36:36
答案是可以得:
$(function(){
var smallHeadImg=$("#small-head-img");
var bigHeadImg=....省略;
在success回调函数中,后端会返回文件上传信息的json数据到data中,这个是必须的。
假设data中包含了后端上传好了图片的path路径
success:function(data){
smallHeadImg.attr("src",data.update_path);
//同理
}
});希望對你有用