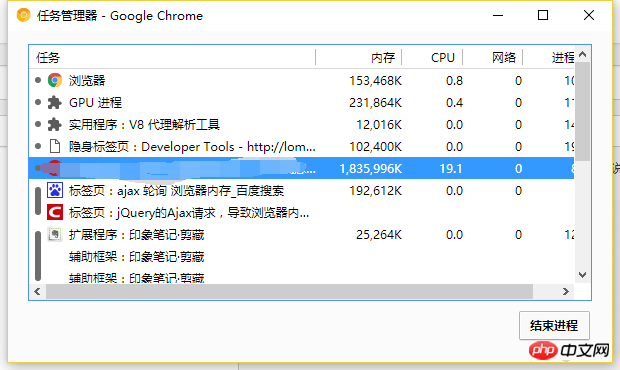
ajax輪詢導致瀏覽器記憶體每次遞增,我也查過相關資料,有說在complete中
完整ajax程式碼:
var Timer_getlastLog,ajax_flag;
Timer_getlastLog = setInterval(function () {
if(ajax_flag==true){
getLastLog(lastMsgId);
}
}, 1000);
function getLastLog(msgid) {
ajax_flag = false;
$.ajax({
type: 'post',
dataType: 'json',
url: 'url.html',
data: {msgid: msgid},
success: function (a) {
//此处省略其他的业务逻辑
lastMsgId=a.msgid;
ajax_flag = true;
},
});
}
像這樣,但是 記憶體開銷還是一直在增加,

#現在都已經快跑2個G了。不知道有什麼解決辦法嗎?暫時不考慮 socket。
補充:
1.我服務端,用的TP框架,然後有考慮過給一個while (true) 再給一個sleep(1);但是這樣導致,反復刷新頁面後,apache的內存開銷大增,產生擁堵,頁面無法正常載入顯示。這點也讓我很頭痛。
2. 我是參考了 http://blog.csdn.net/mlx212/a... 這篇文章對此程式碼的業務上的修改,不影響邏輯。