
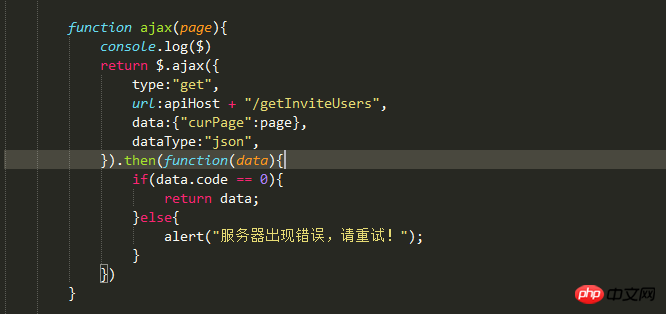
這個ajax我用到then,但報錯了,研究了半天不知道問題出在哪,求解!

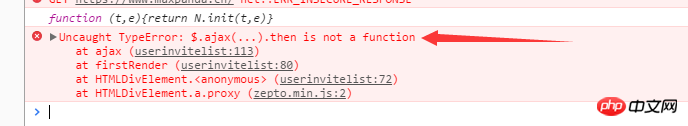
顯示的是then是undefined,很不懂為嘛會出現這種錯誤!
PHP中文网2017-05-24 11:35:28
jQuery 的 ajax API 是不能直接 then 的。你可以將它包裝為 Promise,即這樣處理:
// 将异步操作封装在一个返回 Promise 的函数中
function getData () {
return new Promise((resolve, reject) => {
$.ajax({
url: 'xxx',
success: data => resolve(data)
error: err => reject(err)
})
})
}
// 在返回的 Promise 对象 then 方法中获取数据
// 解耦异步逻辑
getData().then(data => {
console.log(data)
})阿神2017-05-24 11:35:28
謝邀.
看到報錯訊息提示的是zepto.min.js,通常來說應該是沒加載callbacks和promise兩個模組導致的(不像jQuery是單文件這種情況,zepto是分散在很多模組裡的,如果用builder網站選好了模組產生的zepto.min就沒問題,而大部分提供直接下載或CDN上的zepto,都是預設只有5個模組的那個版本)。
習慣沉默2017-05-24 11:35:28
謝邀,出錯原因樓上的兄弟已經說的很好了,http請求的話,axios.js 是直接支持 .then() 比較好的庫。
說說延伸的話題吧,現在的趨勢是能用 async / await 盡量用,promise 漸漸退出舞台了。