在angular中,使用ng-repeat循環輸出一個列表,然後需要獲取每個循環節當中具體的一個參數值(是數值),然後整個循環節的值總數相加,具體代碼如下:
<li class="opt" ng-repeat="num in data.vote_options track by num.option_id" ng-class="{'finished':'num.is_voted==1','':'num.is_voted==2'}">
<input class="magic-checkbox" type="checkbox" name="{{num.option}}" id="{{num.option_id}}" ng-checked>
<label for="{{num.option_id}}">
<p class="right" ng-bind=num.option>Normal</p>
<p class="progress">
<p class="progress-bar" style="width: 55%; background:#a2d346;"></p>
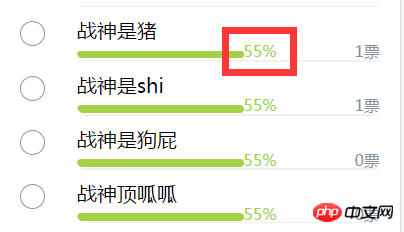
<span ng-bind="num.voted_num / (num.length).voted_num">55%</span>
<p class="votesnums"><i ng-bind="num.voted_num"></i>票</p>
</p>
</label>
</li>
紅圈中的55%是根據上述程式碼中的(選項票數/總票數num.voted_num/num.length.voted_num)這樣做法渲染出來的效果結果是NaN,請問大神們,知道怎麼去獲取總的循環節中的具體某個參數值的總和啊?