嘗試在 vue裡 用 WebUploader 上傳圖片, 遇到一個很奇怪的問題, 我後端php 使用了
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE");
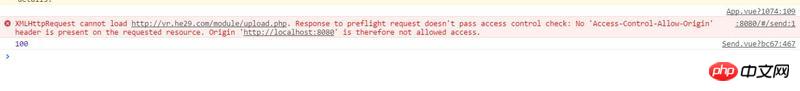
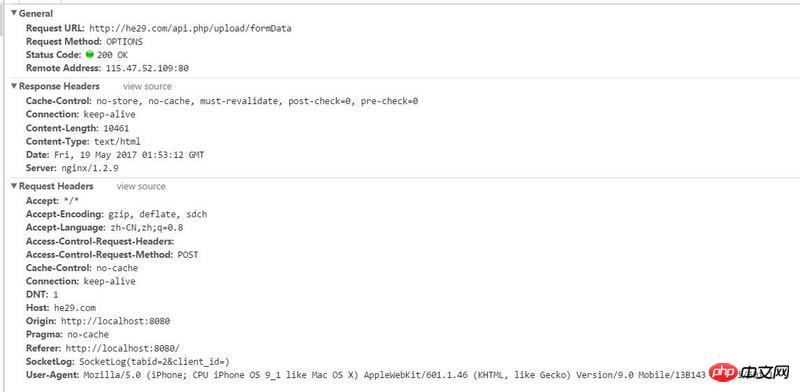
header('Access-Control-Allow-Headers:x-requested-with,content-type');來解決跨域請求問題,之前各種跨域一直都是好使的, 這次不好使,了,複製了WebUploader 官方的phpdemo,也提示跨域,
查了很多資料無果,不知道大神們有沒有看出來我哪裡有問題!
header("Access-Control-Allow-Origin: *");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");這是 WebUploader 前端設定
uploadSend:function () {
let that = this;
let uploader = WebUploader.create({
auto: false,
swf: '../../static/upload/Uploader.swf',
server: 'http://vr.he29.com/module/upload.php',
pick: '#filePicker',
compress:{
width: 1600,
height: 1600,
quality: 90,
allowMagnify: false,
crop: false,
preserveHeaders: true,
noCompressIfLarger: true,
compressSize: 0
},
threads:5,
formData:{
token:cookie.get('a_token')
},
fileVal:'thumb',
chunked:true,
chunkRetry:3,
chunkSize:1024000,
method:'POST',
//sendAsBinary:true
});請求
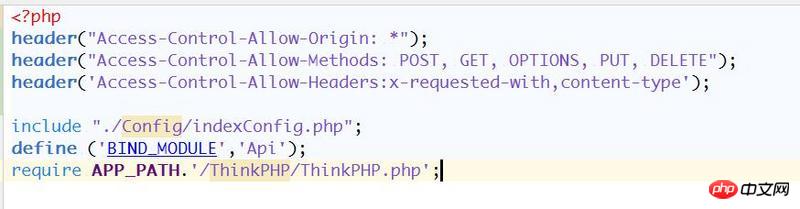
目前介面處理跨域的php程式碼