滾動條這個小妖精實在太磨人了,關於它到底佔用哪兒的位置,我找到這樣一篇博客,根據實踐結果也似乎是這麼回事:
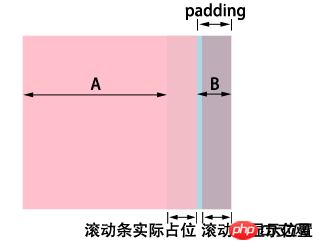
捲軸佔據的是content的位置,但顯示時是貼邊顯示。 (根據實際效果是貼著border顯示,在border內部)
#然後js裡有一個clientHeight,MDN的定義是:
Element.clientWidth 屬性表示元素的內部寬度,以像素為單位。此屬性包括內邊距,但不包括垂直捲軸(如果有的話)、邊框和外邊距。
這屬性有毛用啊,比如說我有一粉紅色p,寬高100px,padding-right是20px(藍色部分),clientWidth就是內部寬度83px(100-17,17是滾動條寬度)加上padding-right的20px,等於103px,要這玩意兒有什麼用啊? !中間還夾著個電燈泡滾動條就不要了是鬧哪樣啊?

#這個屬性有什麼實際用途嗎?我覺得用這獲取視口寬高很不靠譜啊,為什麼js高程上用body.clientWidth取得頁面視口大小啊?
PS,請問哪裡有關於捲軸的標準官方特性描述嗎?
天蓬老师2017-05-19 10:49:31
一、瀏覽器視窗
body{
width: 2000px;
height: 3000px;
}document.body.clientWidth//输出2000此時,這樣取得的body標籤的寬度,不是什麼視口大小
document.documentElement.clientWidth 上面這個是不帶垂直滾動條寬度(一般為17)的瀏覽器視窗寬度,它也不包括瀏覽器外邊框。
window.innerWidth這個則是瀏覽器視窗內可見區域寬度,當沒有垂直滾動條時,它與document.documentElement.clientWidth完全一樣,如果有垂直滾動條,它會包含垂直滾動條寬度(一般為17)。
所以如果要取得垂直捲軸寬度,可以:
window.innerWidth - document.documentElement.clientWidth二,在某個p元素中
html
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora voluptatem similique earum ipsam expedita neque excepturi provident id. Quam, perspiciatis, cumque. Fugiat, iste, alias? Ea quo explicabo pariatur voluptatibus omnis.</p>css
.demo {
width: 100px;
height: 200px;
overflow-y: scroll;
padding: 10px;
}js
let demo = document.querySelector('.demo');
let noScrollWidth = demo.clientWidth; //不含垂直滚动条宽度
let hasScrollWidth = demo.offsetWidth; //包含垂直滚动条宽度-整个p的实际宽度
let scrollWidth = hasScrollWidth - noScrollWidth; //垂直滚动条的宽度
console.log(scrollWidth);如果你要獲取某個p的實際寬高,不管它是否有滾動條,應該用offsetWidth、offserHeight
而clientWidth則可用於計算垂直滾動條實際寬度(有時垂直滾動條的寬度是自自定義的,就不是預設的17了)