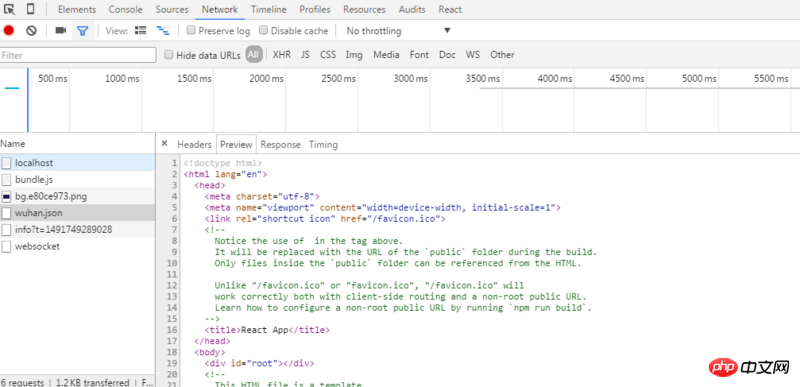
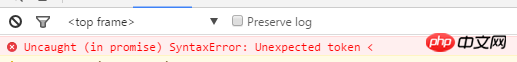
在react程式碼中需要渲染一個地圖元件,請求了一個json數據,預期是請求成功後將json數據注入到地圖組建中去,但是在控制台中看到的是返回的是index.html裡面的內容,並沒有回傳json資料。
我試了下請求別的json檔案或是一個不存在的json文件,回傳的也是index.html裡面的內容
componentWillMount() {
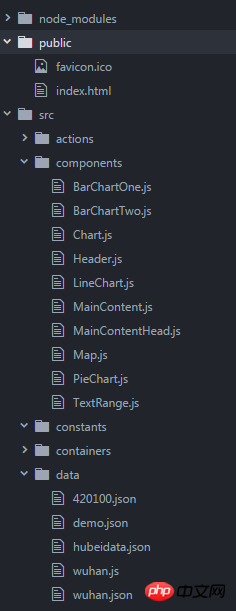
fetch('../data/wuhan.json')
.then(function(response) {
return response.json();
})
.then(function(json) {
echarts.registerMap('wuhan', json);//注册地图组件
})
.then(function() {
this.updataSeries();//处理series
})
};


##控制台中檢視請求的json,回傳的是 public路徑中的 index.html裡面的內容