入門vue-router的時候遇到一個問題。
<router-view> tag 中內容沒有渲染出來,查閱了一下vue-router文檔,沒有搞懂是哪裡出的問題.
非常好奇,vue-router的原理是什麼?
搜尋了一下,這裡有一個相同的問題,但是還沒有得到很好的答案。
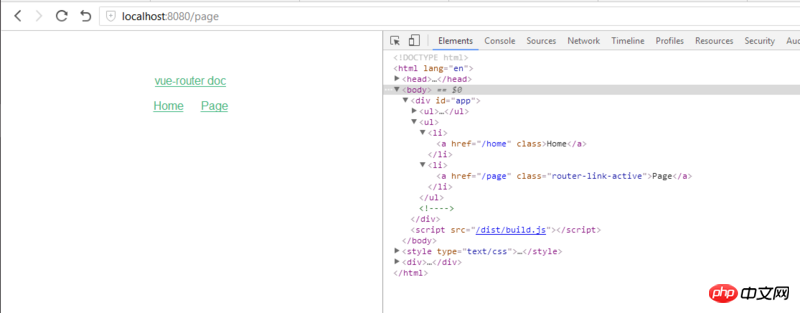
現象,已經跳到page的url,但是沒有渲染出期望的page內容,期望的頁面應該是會出現「This is Page~」一行字:
文檔結構:
相關程式碼:
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
import routers from './router'
const router = new VueRouter({
mode: 'history',
routers
})
const app = new Vue({
router ,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<p id="app">
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/page">Page</router-link></li>
</ul>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>router.js
import Home from './component/home/index.vue'
import Page from './component/page/index.vue'
const routers = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/page',
name: 'page',
component: Page
},
]
Home/index.vue (Page的程式碼類似)
<template>
<h1>This is Home~</h1>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>我想大声告诉你2017-05-19 10:47:56
那個問題下已經有答案了
const router = new VueRouter({
mode: 'history',
routes
})
是 routes 不是 routers
關於原理可以參考 https://github.com/DDFE/DDFE-... 和 https://github.com/DDFE/DDFE-...