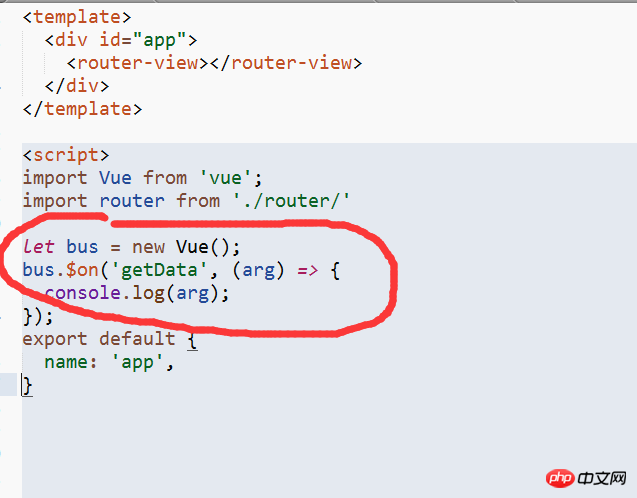
app.vue 頁面

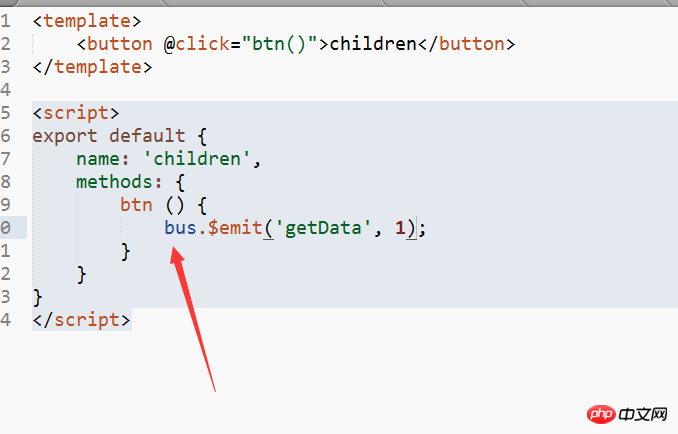
#b頁面

#我想b頁面觸發 app.vue的 自訂事件,
但提示 bus 未定義, 我就想知道怎麼引進進去?
滿天的星座2017-05-19 10:47:06
bus 提出來,放到特定的地方。
1、創建 bus.js
// bus.js
import Vue from 'vue';
export default new Vue(); 2、 申明
import Bus from 'bus';
export default {
created() {
Bus.$on('getData', target => {
console.log(target);
});
}
}3、 呼叫
import Bus from 'bus';
export default{
methods: {
but(event) {
Bus.$emit('getData', event.target);
}
}
}PHP中文网2017-05-19 10:47:06
儘管不是很提倡這種做法,但你可以:
window.bus = new Vue();你無法存取bus是因為bus是局部變數。 。 。
補充:
如果不使用global event bus,可以採用插件的方式:vue-bus
另外,如果多個組件之間都要共享這些數據,則使用Vuex