
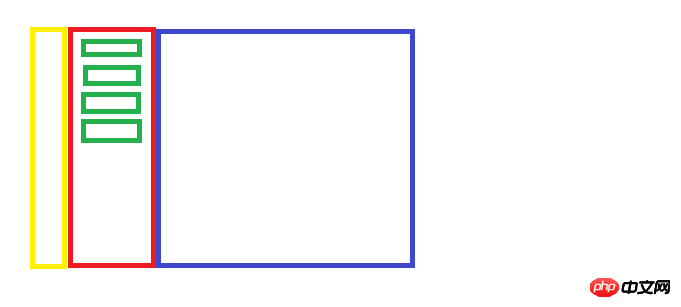
#如圖,只有點擊黃色和藍色區域才執行函數,點擊紅色區域以及紅色內的綠色子元素都不執行函數,用jquery該怎麼寫?
为情所困2017-05-19 10:46:06
var _sel = true;
$(".red",".green").click(function{
_sel = false;
})
$('.yellow','.blue').click(function( ){
_sel = true;
})
if(_sel == true){
//執行函數
}
或
要執行函數的有個公共的class
$(class).click(funciton(){
//执行函数})
紅色和綠色的沒有這個class
迷茫2017-05-19 10:46:06
最後我先寫了一個所有元素點擊都執行的函數,在函數內判斷點擊的元素的className和元素的父元素有沒有該className,如果為true,則不執行下面的內容
$(document).click(function(){
if(!(event.target.className==="red"||event.target.parents().hasClass('red')){
//执行相关操作
}
}