目前知道應該是在此處設定
series[
{
markpoint:{
data:[]
}
}
]但是data裡具體填什麼值不清楚。
官方的範例裡是這樣的
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]只在最大最小上用了氣泡。而我想要的效果是在每個柱上都顯示,而顯示的值就是y軸對應的值,應該怎麼設定。
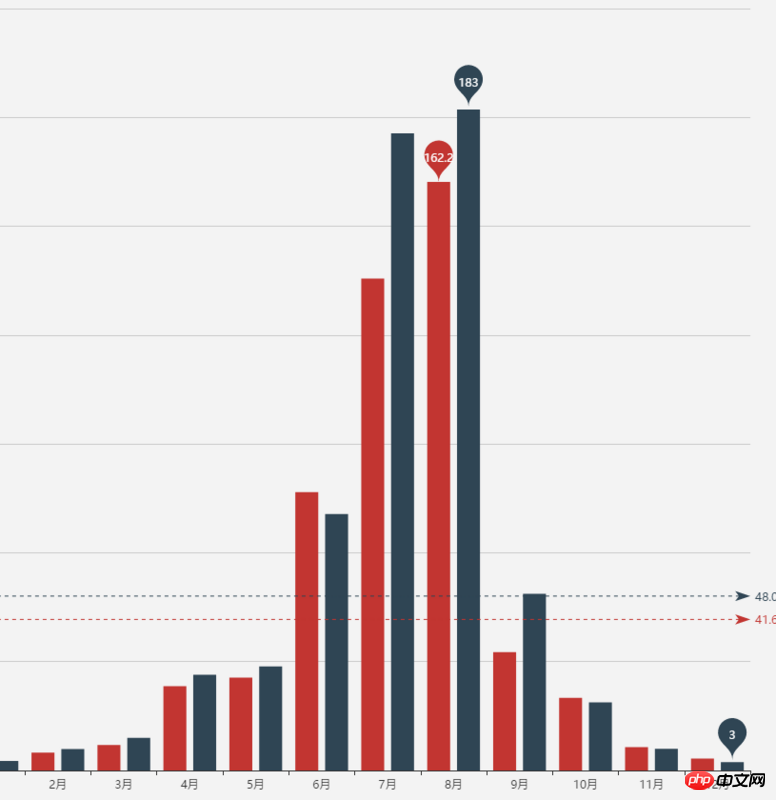
官方範例的圖: