


世界只因有你2017-05-19 10:45:10
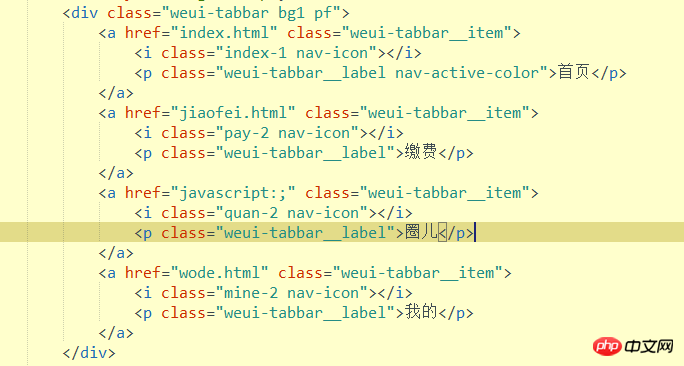
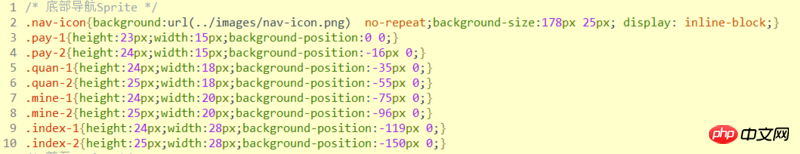
background-position 改變背景位置,做兩套,一個是灰色的,一個是填色的
字就直接用color去做就好
另外不想用兩套圖,可以用css的遮罩去做,但是相容性不是很好
既然你都寫了background-position的一套類了,就去切換類就好了啊
漂亮男人2017-05-19 10:45:10
$(".sctop li").click(function(){
$(this).addClass("hover").siblings().removeClass("hover")
var index = $(this).index();
$(".spp .sp1:eq("+ index +")").css("height","auto").siblings().css("height","0px");
})
參考這個吧