問題描述:有多個checkbox,使用input模擬實現的,我想實現點擊時將對應的值放入數組,取消勾選時刪除數組中對應的值,該怎麼實現?
阿神2017-05-19 10:44:57
我之前做過類似的,大概思路是:循環checkbox,勾選當前的複選框時,設定當前checked狀態再取input的值傳入數組array.push($(this).val()),取消勾選也是一樣的操作,最後只是把input的值移除就行了。
为情所困2017-05-19 10:44:57
轉換思路,寫checkbox的change事件,取得所有選取項(checked=true),即可
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
//获取所有选中项
var GetSelectedItems = function()
{
var list = new Array;
document.querySelectorAll('.radioSelect').forEach(function(item)
{
//如果选中,放入list
if(item.checked)
list.push(item.value);
});
return list;
}
//checkbox的change事件
document.querySelectorAll('.radioSelect').forEach(function(item)
{
item.addEventListener('change', function(event)
{
console.log(GetSelectedItems());
});
});
</script>
</html>淡淡烟草味2017-05-19 10:44:57
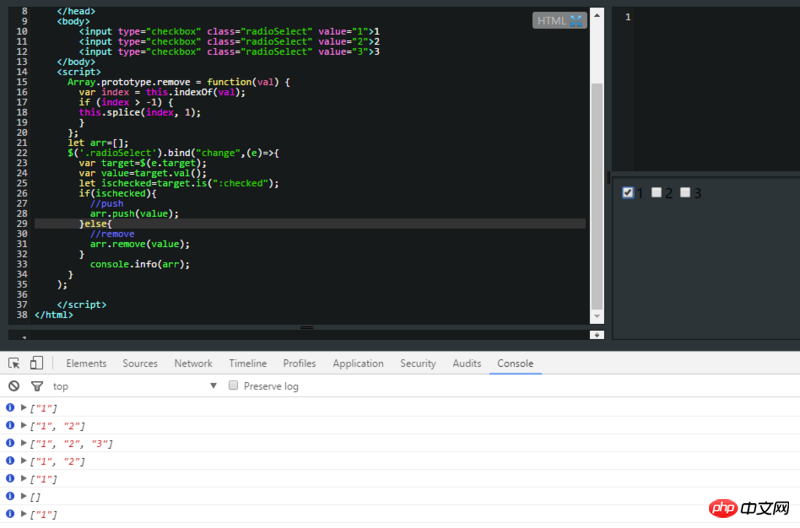
閒著無聊寫個看看,複製了@上官元恆的代碼,搞不懂為啥放著jquery不用要去使用原生,題目又沒說不能用是吧。

code:
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
<script id="jquery_183" type="text/javascript" class="library" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
let arr=[];
$('.radioSelect').bind("change",(e)=>{
var target=$(e.target);
var value=target.val();
let ischecked=target.is(":checked");
if(ischecked){
//push
arr.push(value);
}else{
//remove
arr.remove(value);
}
console.info(arr);
}
);
</script>
</html>線上試玩
望拍磚~