function A(params) {
params = params || {};
for(var key in params){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}
}
var a = new A({
'x' : 'X',
'y' : 'Y',
'z' : 'Z'
})
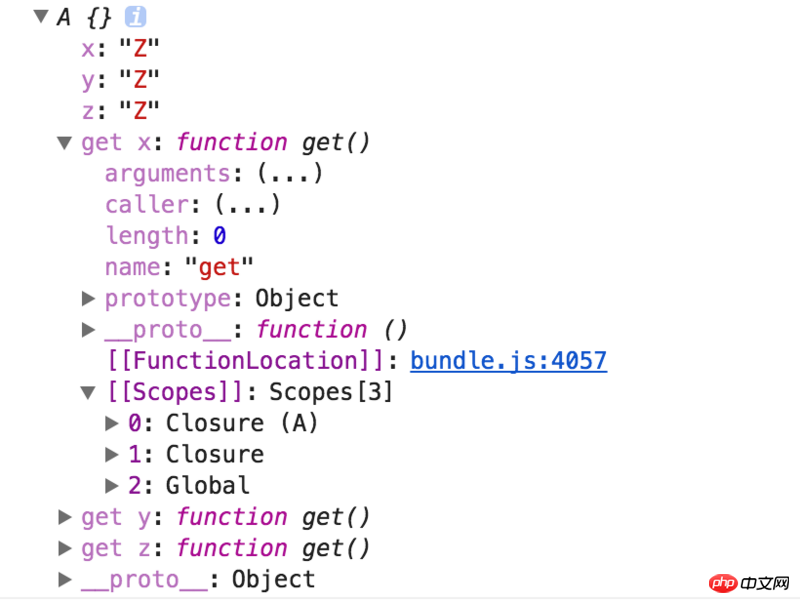
console.log(a.x);結果是Z,有點不太想得明白,控制台輸出實例如下:

滿天的星座2017-05-19 10:42:23
原因其實很簡單, 問題就出在for循環裡
for(var key in params){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}這裡最終key === 'z', 而其他屬性的結果都是回傳params[key], 也就是params['z']
给我你的怀抱2017-05-19 10:42:23
這就是一個物件複製函數, 唯一和原始物件的差別是複製物件a的屬性不能使用for迴圈遍歷, 因為閉包的原因get函數呼叫的key都是z.
a= {
'x' : 'X',
'y' : 'Y',
'z' : 'Z'}
伊谢尔伦2017-05-19 10:42:23
套個閉包,或 用 let
function A(params) {
params = params || {};
for(var key in params){
(function(key){
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});
}).call(this,key);
}
}
var a = new A({
'x' : 'X',
'y' : 'Y',
'z' : 'Z'
})
console.log(a.x);
或把 var key 改為 let key
阿神2017-05-19 10:42:23
Object.defineProperty(this, key, {
get : function() {
return params[key]
},
enumerable : false
});在這裡,Object.defineProperty(this, key, {})这里的key是立即读取使用的,所以是预期行为x,y,z
get : function() {
return params[key]
}這個函數是未來的一個時間點執行的,所以運行的時候讀取的是最後的key值,即z,這個和那道經典的閉包問題一樣。
for(var i=0; i<5; i++) {
dom[i].onclick = function() { // dom为一个dom数组
console.log(i)
}
}印出來的全是5。