
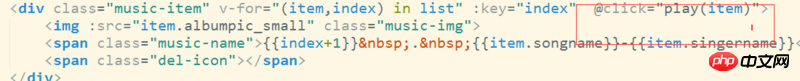
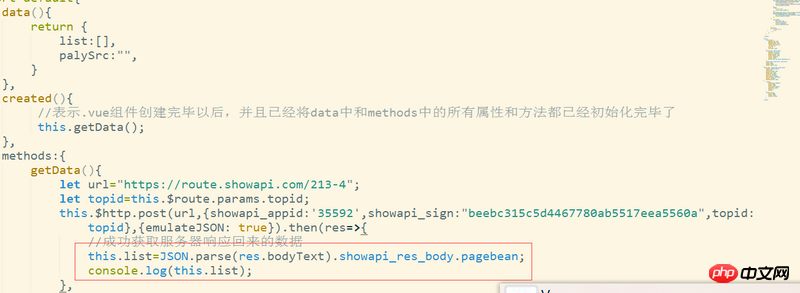
play方法傳進去的物件不能取得到其屬性
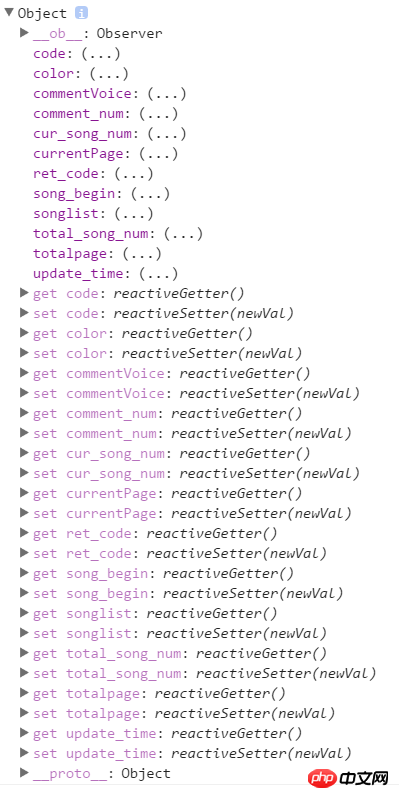
#只能印到這個對象,其值無法列印,也不能獲取,這個物件多了個--ob--屬性,查了一下資料,說是該物件被vue監控 ##列印出來的就是這樣,再列印其屬性就是undefined
##列印出來的就是這樣,再列印其屬性就是undefined
通过什么方法才可以拿到paly方法中参数的属性?
習慣沉默2017-05-19 10:41:20
vue為了實現雙向綁定把屬性都包裝成了getter,setter而已
要直接打印的話,直接打印屬性就可以的
或者你直接在devtools裡點擊屬性名後面的...就會求當前值,注意點擊時的顯示的是點擊時的當前值,不一定是打印時的值,需要時效性的話直接打印對應屬性比較好
巴扎黑2017-05-19 10:41:20
或是樓主可以提供下play方法的具體定義?
另外,寫了一個簡單的demo:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Vue</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<ul>
<li v-for="(item, index) in list" @click="test(item)">{{ item.name }}</li>
</ul>
</p>
<script>
new Vue({
el: '#app',
data: {
list: [{
name: 'A',
sex: 'male'
}, {
name: 'B',
sex: 'female'
}, {
name: 'C',
sex: '???'
}]
},
methods: {
test(item) {
console.log(item);
console.log(item.name);
}
}
})
</script>
</body>
</html>點選A,在控制台輸出了A的物件及A的name屬性: