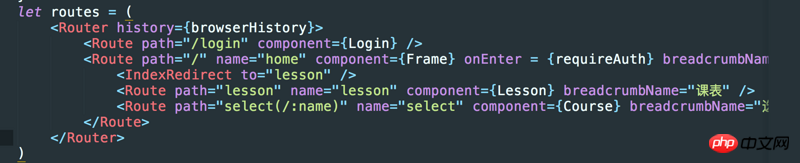
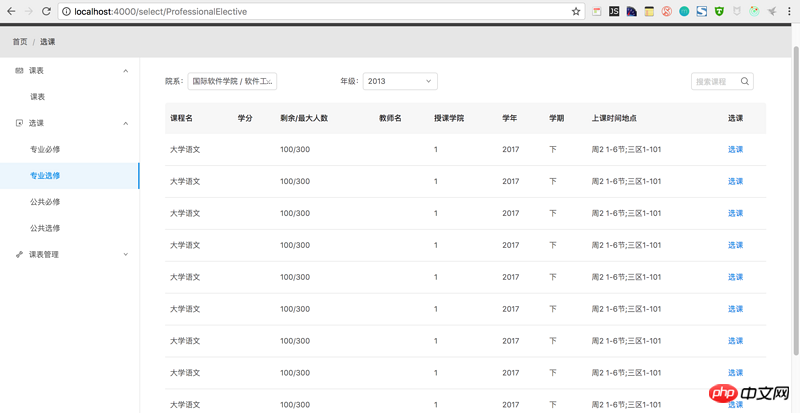
這是我的前端路由,看起來沒什麼問題,但是直接在瀏覽器刷新locahost:4000/select/ProfessionalElective的時候頁面會變成空白,必須從其他路由點進去才行,我看了看加載的js和css,路徑變成了localhost:4000/select/js和localhost:4000/select/css,不該是localhost:4000/js嗎?我直接刷新路徑localhost:4000/select頁面就可以顯示出來了,這是什麼問題? 

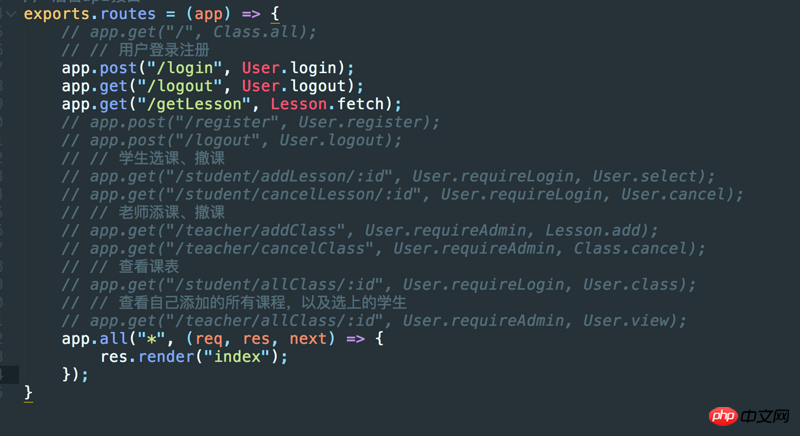
我的node的路由是這樣寫的。

仅有的幸福2017-05-19 10:41:13
index.html 或 index.jade 中的 <script src='path/to/js'></script>
应该以绝对路径方式写 ,<script src="/select/js/..."></script>
迷茫2017-05-19 10:41:13
這關前後端路由衝突什麼事,壓根是你使用browserHistory時,前端路由是後端沒有的,當你刷新頁面時瀏覽器會從伺服器請求頁面,後端沒有設定這個路由,自然就報404了。
具體看文件吧,react-router