let myTimer = setTimeout( () => {
if (diffTimer > 0) {
hours = Math.floor(diffTimer/3600);
minutes = Math.floor((diffTimer/60)%60);
seconds = Math.floor(diffTimer%60);
this.hours = hours > 9 ? hours : '0' + hours;
this.minutes = minutes > 9 ? minutes : '0' + minutes;
this.seconds = seconds > 9 ? seconds : '0' + seconds;
} else {
clearTimeout(myTimer);
}
diffTimer--;
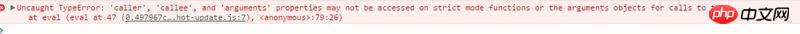
setTimeout(arguments.callee,1000);
},1000)
高洛峰2017-05-19 10:40:45
使用箭頭函數不可以使用arguments對象,該對像在函數體內不存在。如果要用,可以用Rest參數代替。
http://es6.ruanyifeng.com/?se...
使用注意點 箭頭函數有幾個使用注意點。
(1)函數體內的this對象,就是定義時所在的對象,而不是使用時所在的對象。
(2)不可以當作建構函數,也就是說,不可以使用new指令,否則會拋出錯誤。
(3)不可以使用arguments對象,該對像在函數體內不存在。如果要用,可以用Rest參數代替。
(4)不可以使用yield指令,因此箭頭函數不能用作Generator函數。
上面四點中,第一點尤其值得注意。 this物件的指向是可變的,但在箭頭函數中,它是固定的。