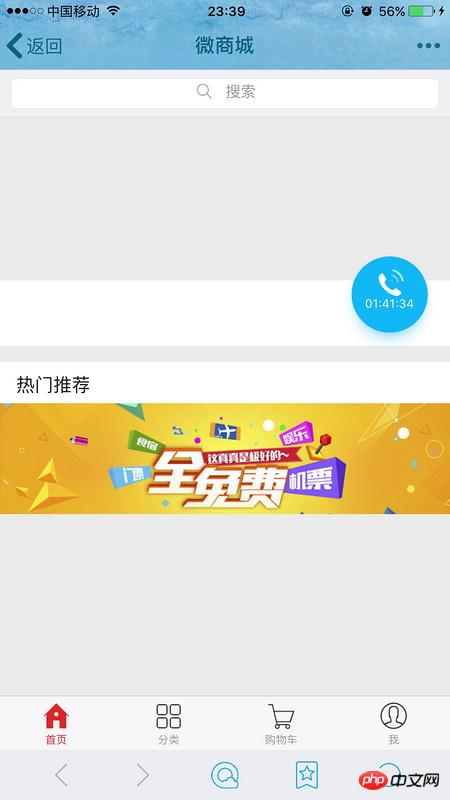
正常顯示是這樣的
但是在朋友的iphone6裡面就是這樣的
#在6sp 6s裡面都是正常的 求問為什麼會出現這種問題?
程式碼就是跟官網路上複製的差不多
<tabbar style="position:fixed">
<tabbar-item link="/index?id=1">
<img slot="icon" src="../assets/img/footer_nav_1_active.png">
<span slot="label" style="color:#dd2727">首页</span>
</tabbar-item>
<tabbar-item link="/sort">
<img slot="icon" src="../assets/img/footer_nav_2.png">
<span slot="label">分类</span>
</tabbar-item>
<tabbar-item link="/car">
<img slot="icon" src="../assets/img/footer_nav_3.png">
<span slot="label">购物车</span>
</tabbar-item>
<tabbar-item link="/user">
<img slot="icon" src="../assets/img/footer_nav_4.png">
<span slot="label">我</span>
</tabbar-item>
</tabbar>