Fetch API cannot load http://172.16.37.174/index.php?r=api/UserLogin. Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.

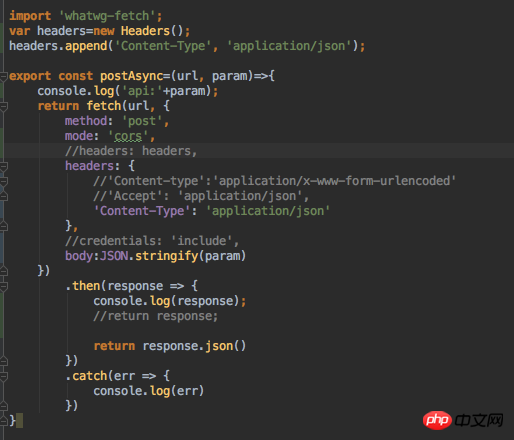
#我想給後台傳參數json串,設定headers,不管是new了一個header添加還是直接在headers裡面添加都是報這個錯誤,後台是PHP的。有沒有哪個大神清楚是怎麼回事的。
解決辦法:
(1)之前后台在设置跨域问题的时候没有加单引号,eg:add_header Access-Control-Allow-Origin *;
(2)没有加 add_header 'Content-Type' 'application/json;charset=utf-8';
现在代码设置如下:
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Content-Type' 'application/json;charset=utf-8';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
問題解決了。
我想大声告诉你2017-05-19 10:40:19
注意一下content-type 和body 的類型對應, 應該就是類型不匹配導致的錯誤.
不同的content-type 會要求你傳不同類型的值
具體我也忘了, 你可以試一下
body: param
body: 'name=aaa&age=111'