是一個本地json文件,好不容易能夠get請求了,可是我綁數據搞不定,光這個事情耗費了一天了,/(ㄒoㄒ)/~~ 或者哪裡有關於vue使用axios詳細一些的文件可以分享我看麼,去官網找了並沒有啊,百度很久也比較零碎,新手看著挺不好理解。 。 。
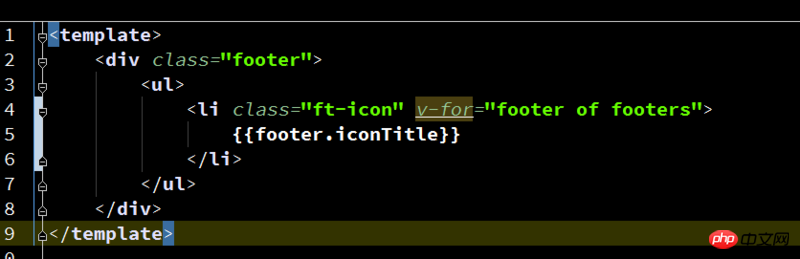
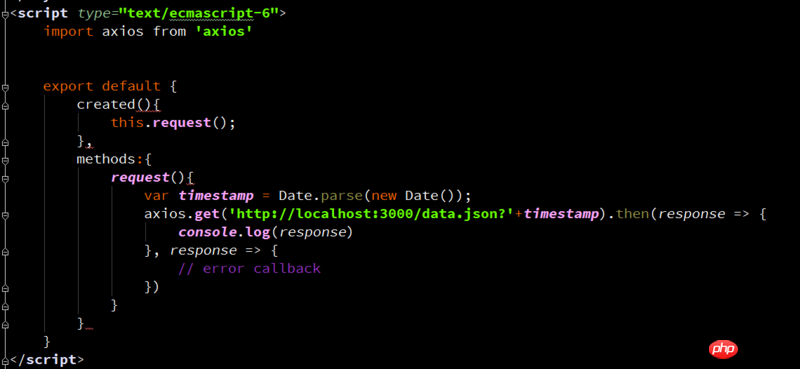
圖片是HTML 和 script部分
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
這個是報錯訊息,說我的footers未定義。 footers是json資料之一