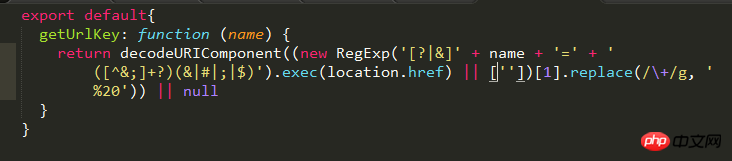
1.建立geturlpara.js檔案
2.在main.js裡註冊全域方法
import geturlpara from './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.var mid = this.$geturlpara.getUrlKey("mid")
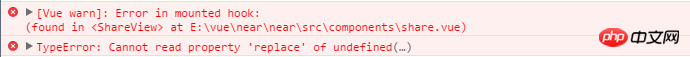
運行後,控制台報錯入下

某草草2017-05-19 10:38:06
nodejs 裡有url 解析器,
vue 實例裡有.route 屬性, 都可以獲取鏈接參數
再不行封裝一個js方法也可以, 或者直接百度搜, 有一大堆現成的
你這個報錯還是xxx.[ 1] 的問題, 如果回傳的陣列是空或[''], 你的[1] === undefined
undefined.replace() 自然就報錯了
高洛峰2017-05-19 10:38:06
如果你使用 vue-router 文件在這裡 路由資訊物件的屬性
const routes = [
{path : '/portfolio/:year/review', component : Portfolio }
];這個樣子獲取
this.$route.params.year
this.$route.query.id