
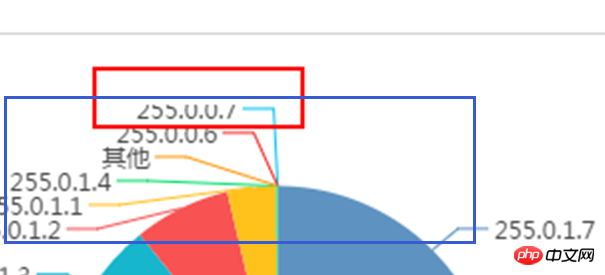
#如圖, 我的容器在藍色邊框上沿,
餅圖在繪製好後, series的name 超出邊界, 但是右側命名有很多空白, 為什麼不向右畫, 而淺藍色的legend要繼續向左(略向左傾斜)同時向上畫(超出了上邊界, 導致顯示不全)呢?
請問有沒有什麼辦法解決?
PHP中文网2017-05-19 10:38:05
謝邀~
剛研究出一個'黑科技',
如果高度有限制, 寬度有空間的話, 可以考慮把餅圖旋轉
series[i]-pie.startAngle number
[ default: 90 ]
改為series[i].startAngle = 180; //初始的頂部 到左邊