我想呼叫聚合資料的接口,但是怎麼配置都不對。請幫我看看是怎麼回事。
'^/api': '/api'和'^/api': ''有什麼不同。剛學習,不是很明白。 


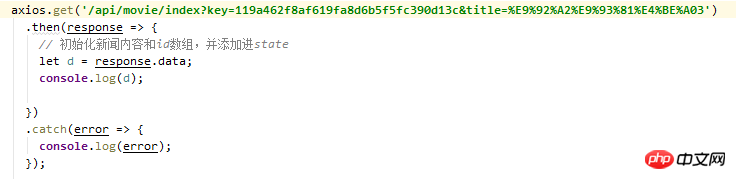
我的請求的位址是:http://v.juhe.cn/movie/index?...
如何修正我的錯誤? ###
为情所困2017-05-19 10:38:02
proxyTable: {
'/xxx': {
target: '正式网址',
changeOrigin: true}
}
xxx 是指你發給後台的網址公共部分,幾乎每個接口你都要用到這個字符,
然後匹配到了之後會把你要發送的地址的localhost 部分替換成target字段(正式網址),
至於RewritePath,是將對資源的請求重定向到另一路徑,使其不同於所請求URL 指示的路徑,
你看需求要不要加
看了你的狀況,建議你去問下後端,這個請求接口有沒有,因為你報的是404錯誤,找不到這個接口,而不是跨域問題
黄舟2017-05-19 10:38:02
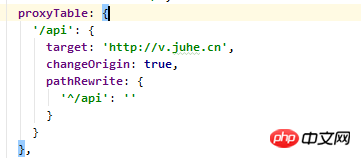
proxyTable: {
'/api': {
target: 'http://v.juhe.cn',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}要在webpackDevServer環境下才可以