echart 3.0 y軸 如何設定為小於5的正整數? ? ?
yAxis: {
type: 'value',
min:0,
minInterval:1
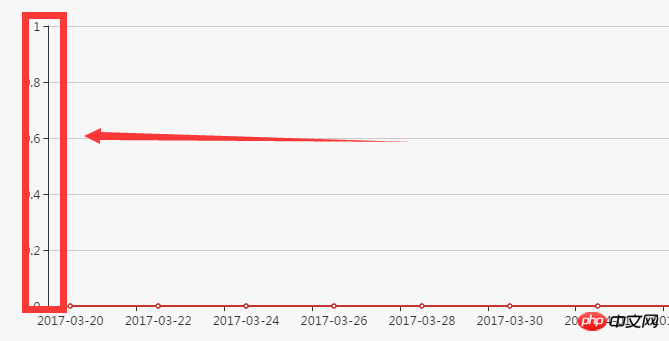
},上面設定y座標顯示為小數。 。 。

淡淡烟草味2017-05-19 10:37:54
依道理你設定了minInterval:1,間隔是不會出現小數的,可能是你要顯示的資料的最大值都低於1,所以為了顯示效果自動轉換成合理的分割比例了,echart中像splitNumber這類配置是預估的值,實際根據策略計算出來的刻度可能無法達到想要的效果,建議你在yAxis中加上max:5.試試看。如果還不行的話可以使用 max:5,min:0,interval:5 強制設定。這樣是可行的