

##本人JavaScript 新手 js不太熟悉 感謝大蝦指點!
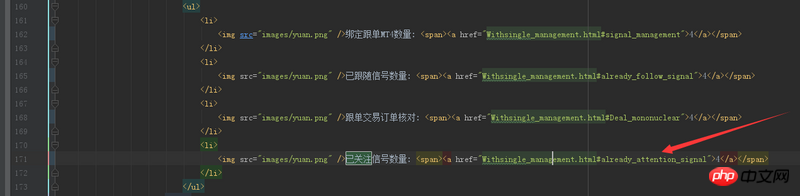
圖1 是 錨點連結將要跳到對應的頁面的前端代碼
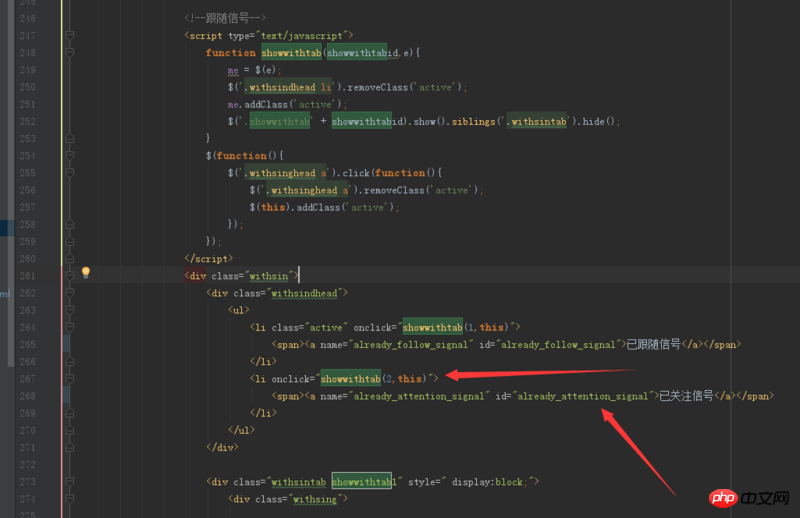
圖2 是 錨點連結跳轉對應頁面的前端程式碼
#救急問題: 因為圖2 的
name="already_attention_signal"是需要
onclick="showwithtab(2,this)"才能執行顯示出來的頁面 所以圖1 不知道如何加改,線上等!急! 我會及時回覆!
#phpcn_u15822017-05-19 10:36:55
問題描述的不是很清楚。
標準錨點,採用href="#id",當然也可以採用DOM原生的document.getElementById("targetID").onfocus()來獲得同樣的效果,既然你都用了jQuery,那就直接採用$ ("#targetID").focus()來取得焦點