

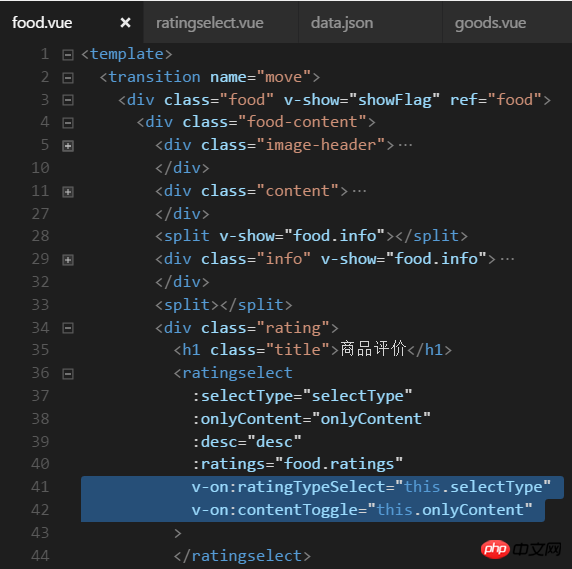
這是父元件
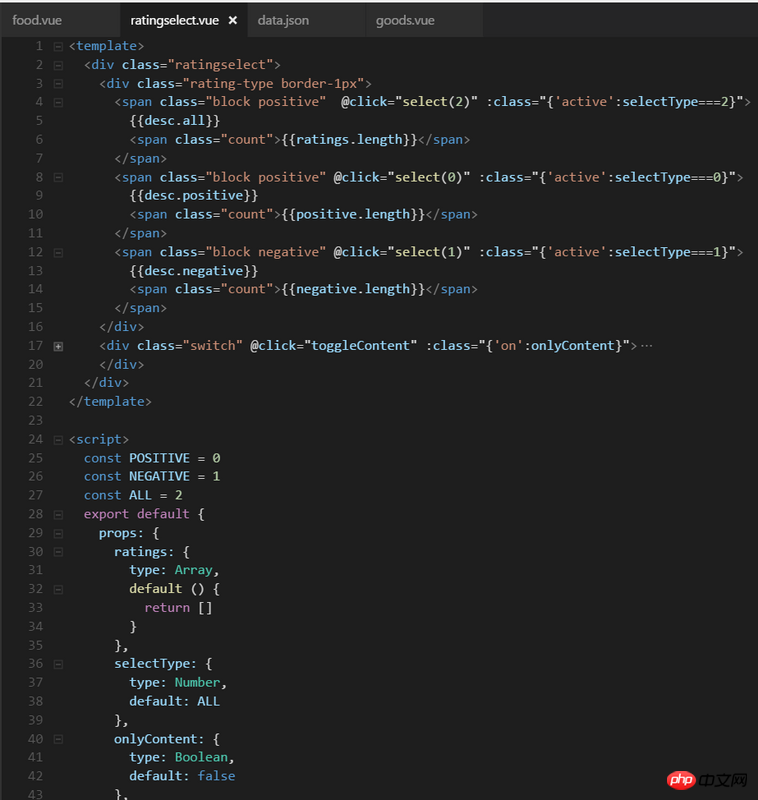
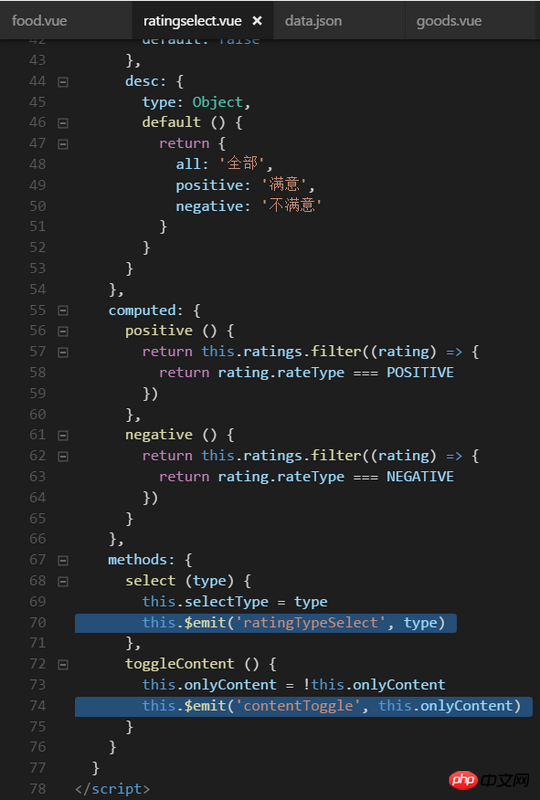
#這是子元件

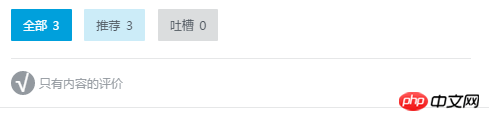
#效果說明一下:透過點擊"全部",'推薦','吐槽'來改變selectType的值來實現點擊選中按鈕背景的切換,透過點擊'對號'改變背景來顯示選取和未選取,這樣子元件中的slectType和onlyContent這兩個值就改變了,然後把這兩個值的改變通知父元件就可以了
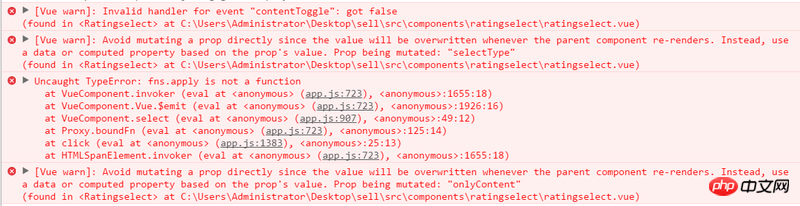
都用了v-on綁定自訂元件了,為什麼還報錯,真不知道怎麼改了,新手,求大神指點!!!
迷茫2017-05-19 10:36:07
把 this.selectType = type 和 this.onlyContent = !this.onlyContent 去掉,然后两个 $emit 分别改为 this.$emit('ratingTypeSelect', type) 和 `this.$emit('contentToggle', !this.onlyContent)
自訂事件命名不可以加 . 吧,請按駝峰式命名!