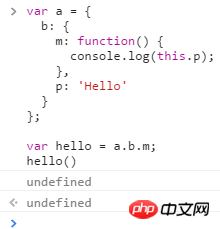
Q1為什麼控制台,最後輸出了兩個undifined? 
var a = {
b: {
m: function() {
console.log(this.p);
},
p: 'Hello'
}
};
var hello = a.b.m;
hello()Q2感覺這裡也是多了一個undifined
//代码
var a = {
b: {
m: function() {
console.log(this.p);
},
p: 'Hello'
}
};
var hello = a.b;
hello.m();補充:
問題來源:
阮一峰的JS標準裡this關鍵字
上面程式碼就是連結裡,2.(3)物件的方法 最後一段
漂亮男人2017-05-19 10:34:47
自動自答,總結前人的幫助:
Q1
第一個undefined,因為hello指向了一個方法,可以看做functionName,所以this就是windowthis.p; //window.p//先宣告一個window.p,未賦值,值是undifined
//先宣告一個window.p,未賦值,值是undifined
關鍵是多了一個undifined! //"test"第二個undefined,前面有個箭頭,
在m 函數裡加一個return 'test',
所以,這個箭頭可以看做return後面的值,這裡m函數沒有return,沒有回傳值就是undifined總結
:前面這個箭頭,是控制台獨有的,命令列調試時沒有
Q2this.p; //b.p
黄舟2017-05-19 10:34:47
個人覺得 第一個undefined是因為函數沒有回傳值,第二個undefined有可能是用瀏覽器調試的原因,你試試用命令列調試會不會出現第二個undefined。
迷茫2017-05-19 10:34:47
你用的是Chrome瀏覽器的控制台嗎?第二個undefined是本來就有的,跟你的程式碼無關。
輸入var a = 1;
按回車也有一個undefined。
为情所困2017-05-19 10:34:47
我覺得吧是你吧這個方法的this指針改變了你吧a對象裡的方法定義到了window下面一個變量裡這時候this指向了window 而window下並沒有p的定義你可以在var hello之前聲明一個var P就明白了