http://jsbin.com/yolexeqidu/1...
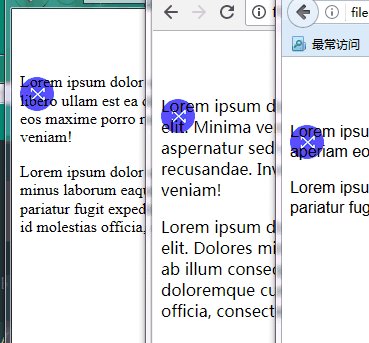
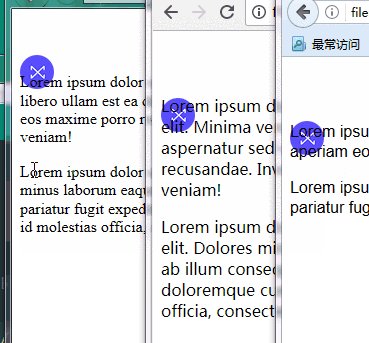
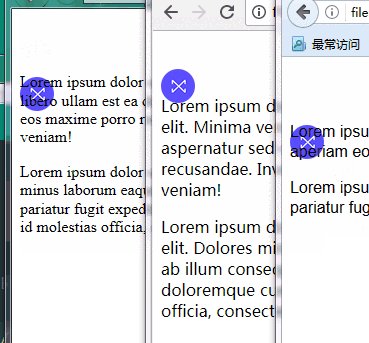
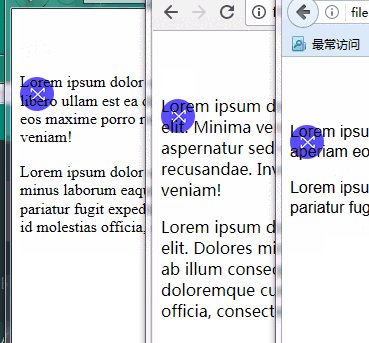
jquery 的 animate background-position-y IE9以上 每次會從0開始
IE8以下、 Chrome和Firefox沒有這個現象
要怎麼解決 動畫效果會一跳一跳的

#程式碼如下
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<style>
.a {
background: url(https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/holiday/habo/res/img/off-hover.png) no-repeat;
padding-top: 40px;
background-position-y: 60px;
}
</style>
<p class=" a">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima vero libero ullam est ea dicta similique aspernatur sed ut, culpa, aperiam eos maxime porro recusandae. Inventore natus voluptatibus quam veniam!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolores minus laborum eaque minima eum vero ab illum consequuntur pariatur fugit expedita, itaque doloremque cumque velit reprehenderit id molestias officia, consectetur.</p>
</p>
<script type="text/javascript">
$(function() {
$(".a").on("mouseenter", function(e) {
$(this).animate({
backgroundPositionY: '30px'
});
});
$(".a").on("mouseleave", function(e) {
$(this).animate({
backgroundPositionY: '60px'
})
});
});
</script>phpcn_u15822017-05-19 10:34:46
因為IE9+瀏覽器,jquery無法取得backgroudPostionY的初始值60px,mouseenter裡面加一句即可查看
console.log($(this).css('backgroundPositionY'));在IE8現實60px,而IE9+則是undefined,自然就從0開始彈到最上面去了- -