使用命令列cnpm run build打包部署vue.js工程的時候遇到這個問題,求助大神T T
首先.後台tomcat配置了Application context為xxx 所以伺服器的根路徑變成了http://localhost:8080/xxx
現在設定圖片為<img src="../../assets/ad.png">
在打包部署後圖片顯示不出來查看元素發現變成<img src="/ static/img/ad.22bf537.png">
錯誤無法載入http://localhost:8080/static/...
直接將路徑變成<img src="./static/img/ad.22bf537.png">就可以顯示了
那麼這樣的問題在打包前該怎麼解決?
淡淡烟草味2017-05-19 10:34:13
vue-cli的鷹架預設都是按照生產環境的項目來建構的,大概意思是直接建構一個項目,而非某項目下的一個小模組。於是,一般的網站會把static放在網站根目錄下。你可以打開build以後產生的dist目錄,裡面的結構如下:
那麼樓主你的問題無非兩種解決方式:
修改最終資源位置,例如將static放到專案根目錄
修改頁中對資源的引用連結
第一種無需解釋了,移動一下目錄位置就好了。
第二種有很多種方法,但最好還是透過修改webpack的配置來達到目標。建議樓主可以多看看webpack的設定檔~

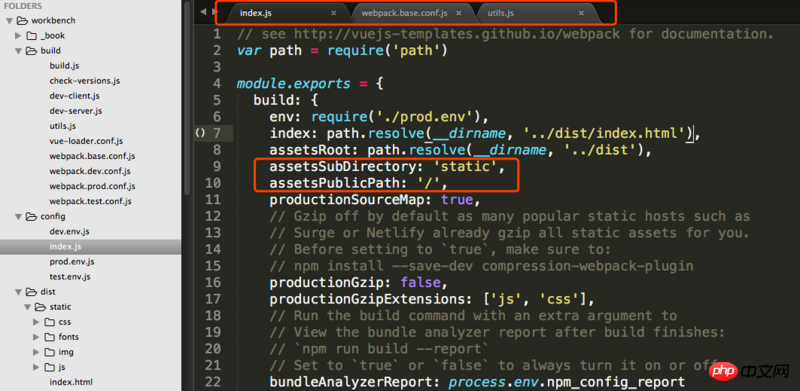
當我將assetsPublicPath修改成/public/後,輸出的index.html的資源連結改變了:
另外有萬能的方法,使用string-replace-loader,簡單來說就是匹配字串然後替換,具體說明可以看這裡。
希望對你有幫助。