我現在在做一個選單透過js判斷位址給選單加樣式,判斷某個位址存在就給選單的第幾個li加樣式。現在的問題是寫出來感覺很囉嗦,我需要一個一個判斷,我現在的問題是想把這些欄位都寫到一個你們判斷可以嗎不用單獨判斷。
透過判斷url是否存在某個欄位在一堆裡面查找,找到則加入class。謝謝大神
var hrefof = window.location.href;
if (hrefof.indexOf('diannaodonghua') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('shejifb') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('gonggongguanxi') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('qiyecehua') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('jingjimaoyi') > 0) {
$(".menu > li ").eq(2).addClass('cur');
} else if (hrefof.indexOf('building') > 0) {
$(".menu > li ").eq(1).addClass('cur');
} else if (hrefof.indexOf('culture') > 0) {
$(".menu > li ").eq(1).addClass('cur');
} else if (hrefof.indexOf('news') > 0) {
$(".menu > li ").eq(1).addClass('cur');
} else if (hrefof.indexOf('recruit') > 0) {
$(".menu > li ").eq(4).addClass('cur');
}滿天的星座2017-05-19 10:33:26
根據你的思路來的
var hrefof = window.location.href;
var demo = {
diannaodonghua:2,
shejifb:2,
gonggongguanxi:2,
qiyecehua:2,
jingjimaoyi:2,
building:1,
culture:1,
news:1,
recruit:4
}
for ( let o in demo ) {
if ( hrefof.includes( o ) ) {
$(".menu > li ").eq(demo[o]).addClass('cur');
}
}怪我咯2017-05-19 10:33:26
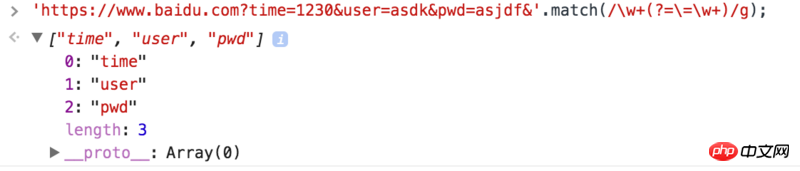
可以使用正規取出href中的字段:/w+(?==w+)/g
'https://www.baidu.com?time=1230&user=asdk&pwd=asjdf&'.match(/\w+(?=\=\w+)/g);