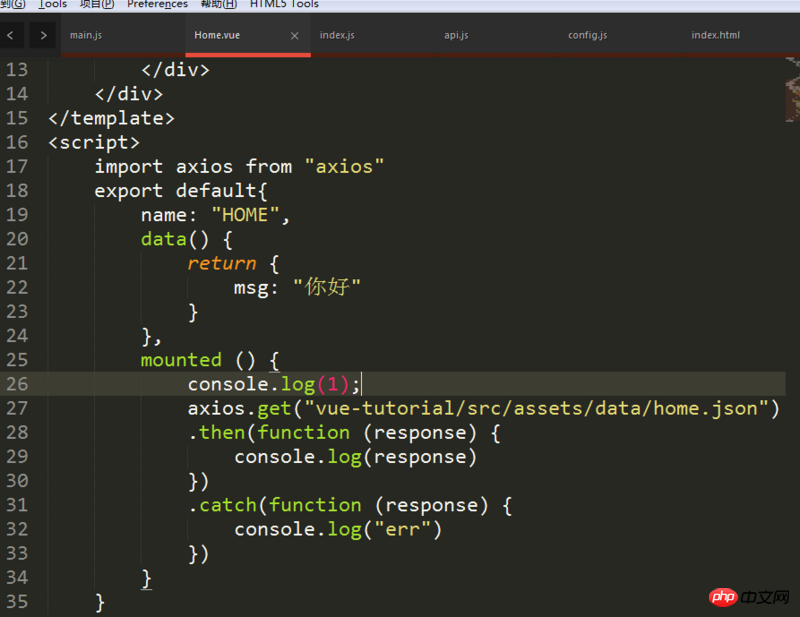
這是vue頁面
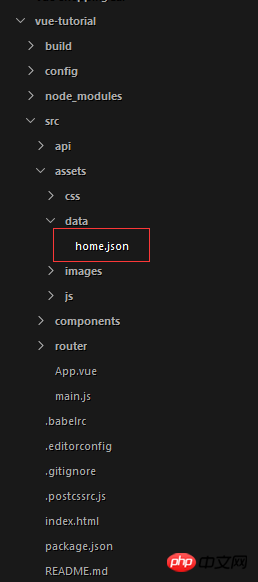
這是專案結構
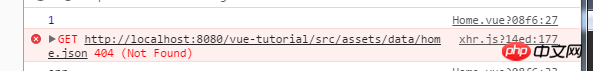
結果
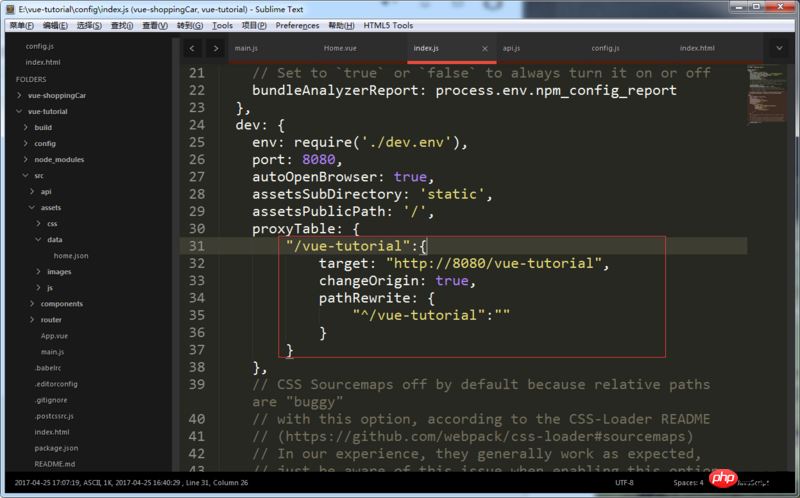
#config下面的index.js新增的設定
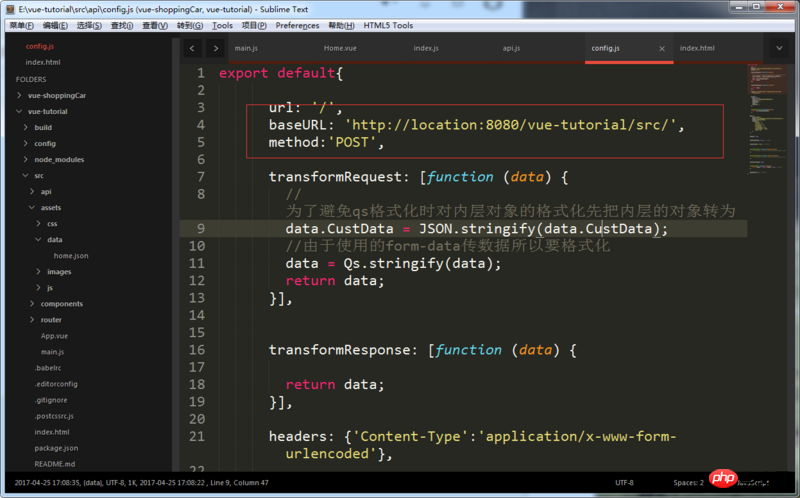
axios設定檔裡面修改過的路徑
怎麼弄路徑都是錯的 就是找不到這個json文件,望大神可以指教指教,謝謝了
迷茫2017-05-19 10:33:07
把home.json檔案放到/static/目錄下,然後
axios.get('http://localhost:8080/static/home.json')为情所困2017-05-19 10:33:07
修改本地dev-server.js啊...解析成靜態資源不就好了...
例如將你的json放到/example資料夾下,就照下面這樣修改express~
build/dev-server.js
app.use('/example', express.static('./example'))