class Book{
constructor(book1,book2) {
this.book1 = book1;
this.book2 = book2;
}
getName() {
alert(this.book1+this.book2)
}
}
class book extends Book{
constructor() {
super(book1,book2);
}
toSay() {
super.getName();
}
}
var cp = new book("javascript guide","javascript best pattern");
#看了阮一峰的ES6教程,對於class 和super還是有點疑惑,先建立一個Book類別
然後建立一個子類別book繼承父類別Book,super呼叫父類別的建構函數,在toSay中調用父類別的getName()方法,瀏覽器報錯
以下是阮一峰有關class的例子,程式碼結構只是比我多在子類別上定義一個color屬性,如果我的子類別不需要自己的屬性,完全呼叫父類別的屬性和方法,不行嗎?
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}還有一個疑惑
阮老師說super()在子類別中是必須定義的

可是我的程式碼並沒有super,瀏覽器執行了


#請問這是為什麼?
世界只因有你2017-05-19 10:33:04
可以,子的book沒有傳參數
class book extends Book{
constructor(book1, book2) {
super(book1, book2);
}
toSay() {
super.getName();
}
}ringa_lee2017-05-19 10:33:04
樓上正解。
如阮一峰老師所說:
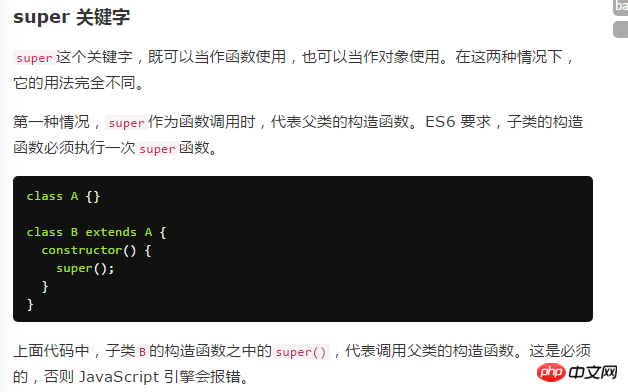
第一種情況,super當函式呼叫時,代表父類別的建構子。
第二種情況,super作為物件時,在普通方法中,指向父類別的原型物件;在靜態方法中,指向父類別。