require 導入的圖片,透過new Image().src 的方式實現預加載,但是這種方式好像不能加入到緩存,突然改變圖片的src還會是閃一下,要創建一個真實img tag,動態加入body中才能去請求並且快取起來。
請問有什麼更簡單效能更好更省流量的方法呢?
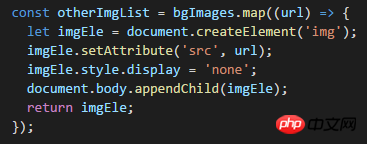
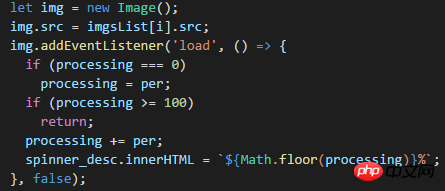
需要預先載入的圖片
#建立節點的方式可以快取
#img 物件的方式好像不能快取
黄舟2017-05-19 10:32:45
1) 同一張圖片如果不對圖片做出壓縮、gzip等減小體積的操作的話,是沒有辦法減小傳輸流量的。
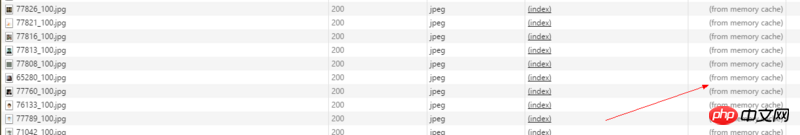
2) 使用 new Image 方式預先載入的圖片,瀏覽器(至少在 Chrome/57.0.2987.133),是被快取的。所以我想問你一
下,你說好像不能緩存,是如何確認結果?(可能你確認錯了)。
更新

這樣的圖片就是快取成功的。從你的評論,我並不能知道是否緩存過了圖片,並且圖片閃爍不一定是沒有快取導致的。