在學習js的閉包問題的時候,js高階程式設計上的程式碼例子,我敲了實驗了下結果並不相符,想不明白。
function createFunction(){
var result = new Array();
for (var i = 0; i < 10; i++) {
result[i] = function(){
// console.log(i);
return i;
};
}
return result;
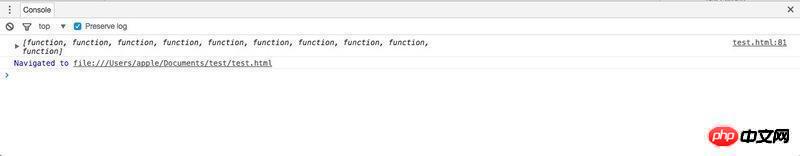
}這個程式碼結果應該回傳的是一個數組,每個值都是10,可是在瀏覽器中實驗後,我發現回傳的是一個函數數組。 
#求解為什麼不是回傳一個數值數組?
仅有的幸福2017-05-19 10:32:05
是一個函數數組,每個函數雖然都有回傳值 i ,不過這個函數並沒有執行。
你仔細看書的 181 頁,代碼下面第一句話。
這個函數會回傳一個函數數組。
之前我看到這裡的時候也有一點疑惑,感覺應該直接全部返回 10 才更直觀。後來想了想,如果直接在傳回的函數後面加()執行的話,就相當於每次都創建一個立即執行函數,返回的 i 就是每次正常的索引值,起不到該有的效果。
function createFunction(){
var result = new Array();
for (var i = 0; i < 10; i++) {
result[i] = function(){
return i;
}();
}
return result;
}
createFunction() //[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]漂亮男人2017-05-19 10:32:05
因為你只是把函數賦給數組元素,並沒有呼叫這些函數。
function createFunction(){
var result = new Array();
for (var i = 0; i < 10; i++) {
result[i] = (function(){
return i;
})();
}
return result;
}PHP中文网2017-05-19 10:32:05
result 作為數組,其元素是函數。
所以就會有你這個狀況
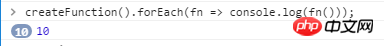
如果想要得到你想要的全部是 10 ,只需要遍歷這個數組並調用作為數組元素的函數,把返回值 log 出來
createFunction().forEach(fn => console.log(fn()));